ต้องการทำให้งานนำเสนอ PowerPoint ของคุณดึงดูดสายตามากขึ้นหรือไม่? การเพิ่มภาพเคลื่อนไหวอย่างรวดเร็วสามารถยกระดับงานนำเสนอของคุณและดึงดูดความสนใจของผู้ชมได้อย่างรวดเร็ว ภาพเคลื่อนไหว PowerPoint ยังสามารถเสริมประเด็นหลักของคุณและช่วยให้นักเรียนเห็นภาพส่วนต่าง ๆ ของบทเรียนของคุณหากใช้อย่างถูกต้องและสร้างสรรค์
มีแอนิเมชั่น PowerPoint ให้ใช้หลายประเภท และคุณสามารถทำให้ข้อความ รูปร่าง รูปภาพ หรือแม้แต่ตารางเคลื่อนไหวได้! แต่บางอย่างก็มีประโยชน์มากกว่าอย่างอื่น และสิ่งสำคัญคือต้องไม่คลั่งไคล้แอนิเมชั่นมากเกินไป และเลือกแอนิเมชั่นที่ดีที่สุดที่เหมาะกับบริบทของเนื้อหาของคุณ ภาพเคลื่อนไหวเหล่านี้มีไว้เพื่อปรับปรุงการนำเสนอของคุณ – ไม่ใช่เพิ่มสิ่งรบกวน
หากคุณสนใจที่จะปรับปรุง PowerPoint ของคุณ ต่อไปนี้คือแอนิเมชั่น 8 ภาพในบริบทต่างๆ ที่เรียบง่ายแต่ดึงดูดความสนใจ ซึ่งจะทำให้เนื้อหาของคุณน่าจดจำยิ่งขึ้น ดูวิดีโอสำหรับข้อมูลเพิ่มเติมเกี่ยวกับแอนิเมชันแต่ละเรื่องและขั้นตอนการสร้าง หรืออ่านพร้อม ไปกันเถอะ!
ภาพเคลื่อนไหว 1: ปรากฏขึ้น
เรามาเริ่มกันที่แอนิเมชั่นทางเข้าพื้นฐาน นี่คือภาพเคลื่อนไหวสำหรับใส่ข้อความ รูปภาพ หรือรูปร่างลงในสไลด์ของคุณ แอนิเมชันทางเข้าที่ง่ายที่สุดคือเอฟเฟ็กต์ ” ปรากฏ ” การดำเนินการนี้จะชะลอเวลาที่ชิ้นส่วนที่คุณเลือกปรากฏบนสไลด์
การเปลี่ยนแบบง่ายๆ นี้ใช้งานได้ดีเมื่อคุณมีข้อมูลมากมายในสไลด์ คุณสามารถแบ่งข้อมูลของคุณออกเป็นชิ้นเล็กๆ เพื่อให้นักเรียนโฟกัสที่ข้อมูลทีละส่วนก่อนที่จะดำเนินการต่อ
วิธีเพิ่มภาพเคลื่อนไหวที่ปรากฏ
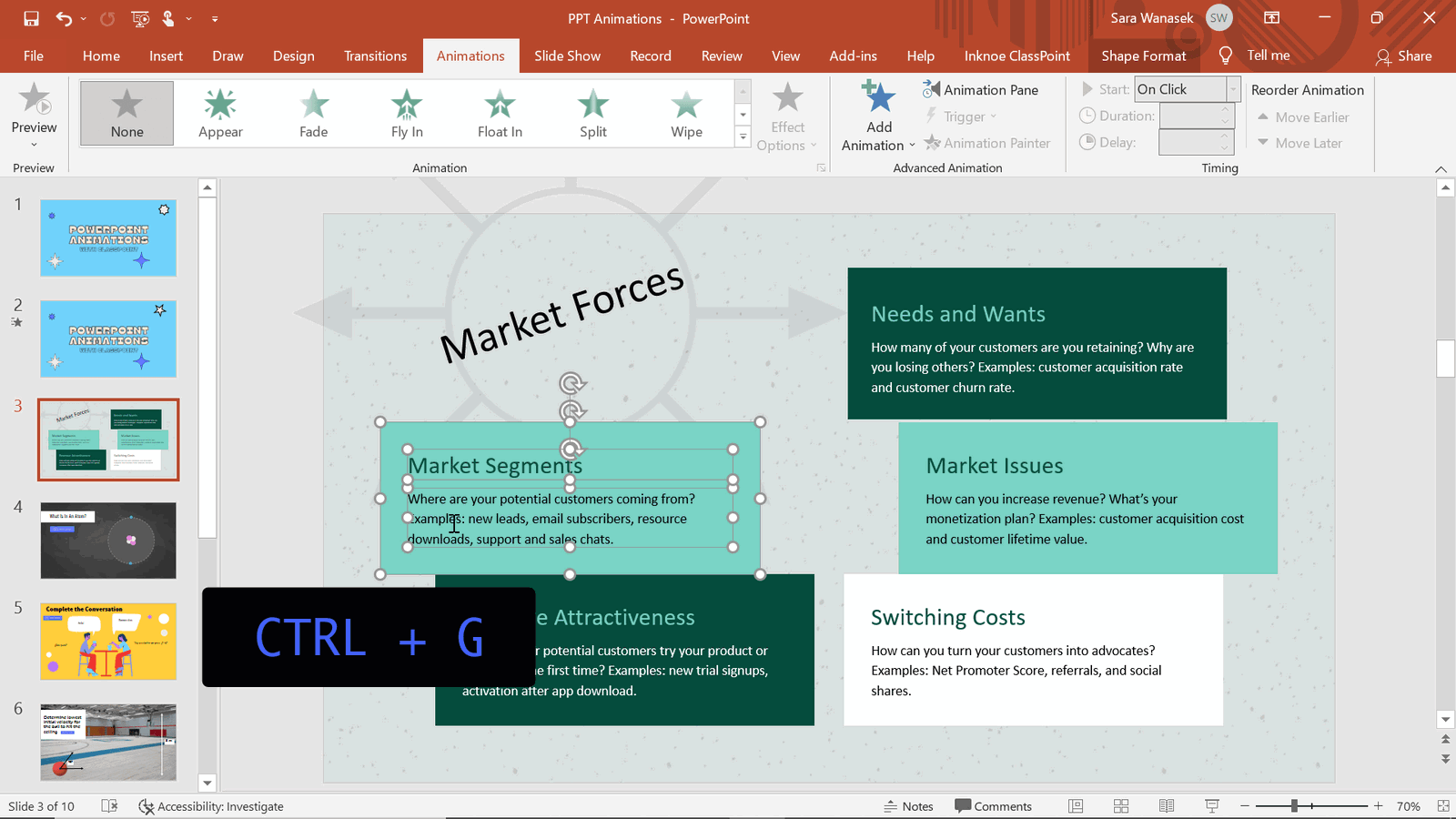
ขั้นตอนที่ 1: จัดกลุ่มวัตถุที่คุณต้องการให้ปรากฏพร้อมกัน

ในตัวอย่างข้างต้น ฉันต้องการให้ข้อความภายในรูปร่างที่เกี่ยวข้องปรากฏพร้อมกันบนหน้าจอ เพื่อให้สิ่งนี้เกิดขึ้น พวกเขาจำเป็นต้อง ‘จัดกลุ่ม’ หากต้องการจัดกลุ่มวัตถุ ให้กดปุ่ม Shift ค้างไว้ในขณะที่คลิกวัตถุทั้งหมดที่คุณต้องการจัดกลุ่มเข้าด้วยกัน หลังจากเลือกทั้งหมดแล้ว ให้คลิกปุ่ม Control + G เพื่อจัดกลุ่มโดยอัตโนมัติ
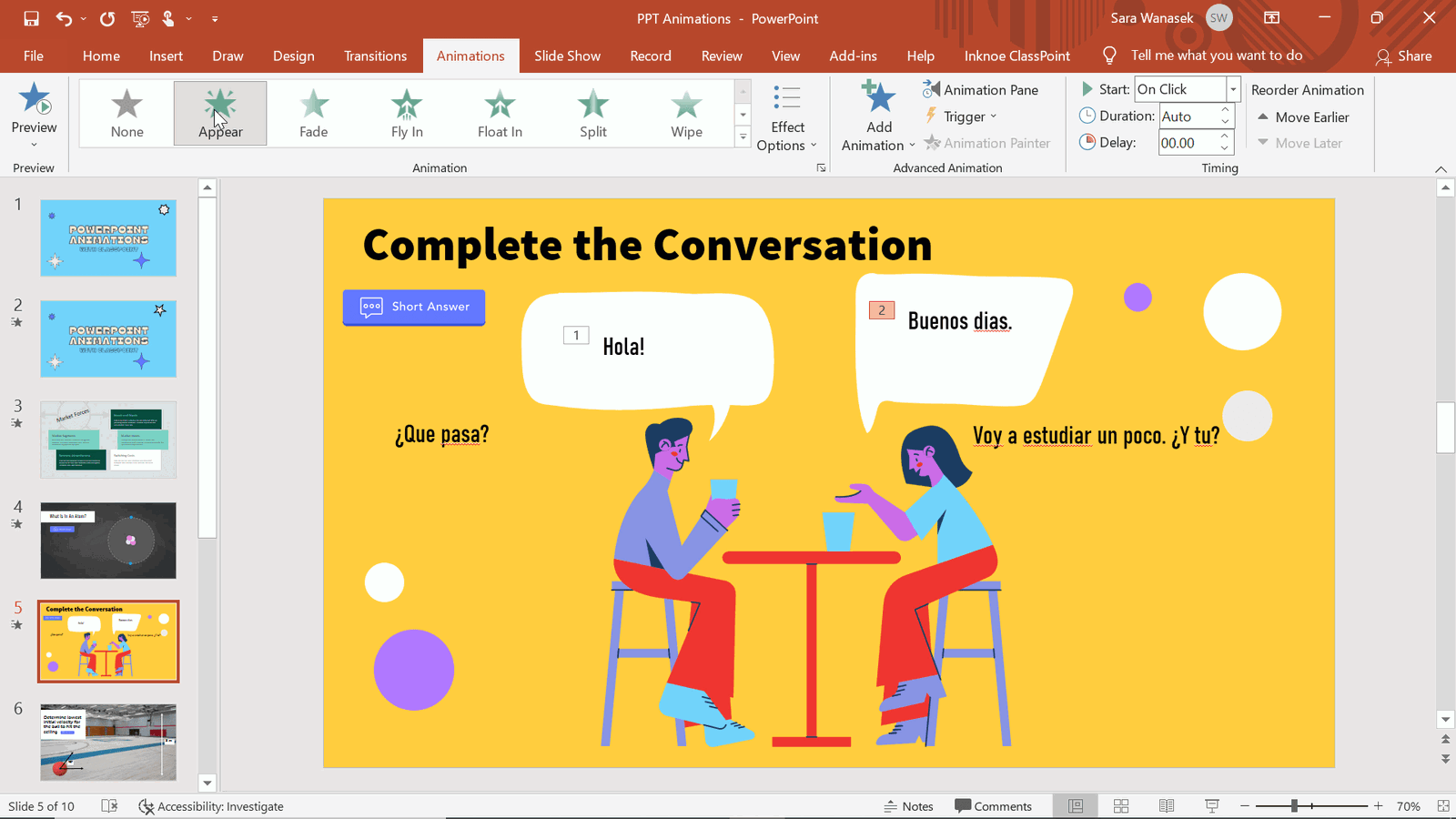
ขั้นตอนที่ 2: เพิ่มภาพเคลื่อนไหว
คลิกที่วัตถุที่คุณต้องการเพิ่มภาพเคลื่อนไหว จากนั้นคลิก แท็บ ภาพเคลื่อนไหว ใน Ribbon ของ PowerPoint เรากำลังใช้แอนิเมชั่นทางเข้าแรก ปรากฏ ที่คุณเห็นในกล่อง
หากต้องการสำรวจแอนิเมชันทางเข้าอื่นๆ ให้คลิกลูกศรแบบเลื่อนลงที่มุมขวาของช่องแอนิเมชัน
ขั้นตอนที่ 3: ดูตัวอย่างภาพเคลื่อนไหว
เมื่อคุณเลือกแอนิเมชั่น คุณจะเห็นตัวอย่างสั้นๆ ด้วยแอนิเมชั่นลักษณะปรากฏ ทำให้ดูตัวอย่างได้ยาก ดังนั้นฉันขอแนะนำให้ เข้าสู่โหมดการนำเสนอ เพื่อลองดู!
ขั้นตอนที่ 4: ทำซ้ำ!
ทำขั้นตอนนี้ซ้ำสำหรับแต่ละวัตถุที่คุณต้องการทำให้เคลื่อนไหว การตั้งค่าแอนิเมชันตามลำดับที่คุณต้องการให้แสดงจะเป็นประโยชน์ แต่หากคุณทำผิดพลาดหรือต้องเปลี่ยนแปลงบางอย่าง ให้เปิดบานหน้าต่างแอนิเมชัน คลิกและลากเพื่อจัดลำดับภาพเคลื่อนไหวใหม่
ขั้นตอนที่ 5: แก้ไขภาพเคลื่อนไหว
ความเร็วและระยะเวลาของภาพเคลื่อนไหวสามารถเปลี่ยนแปลงได้หากการตั้งค่าอัตโนมัติไม่เหมาะสม คลิกขวาที่ภาพเคลื่อนไหว ในบานหน้าต่างภาพเคลื่อนไหว แล้วคลิก เวลา ที่นี่ คุณสามารถเปลี่ยนความยาวของภาพเคลื่อนไหวและเพิ่มการทำซ้ำหากจำเป็น
เคล็ดลับสำหรับมือโปร: ระยะเวลาของแอนิเมชั่นมีผลอย่างมากต่อประสบการณ์ของแอนิเมชั่นของคุณ! โดยทั่วไป ภาพเคลื่อนไหวควรเร็ว ฉันแนะนำ 0.5 วินาที เว้นแต่จะมีเหตุผลที่ทำให้แอนิเมชันของคุณช้าลง เช่น ตัวอย่างถัดไปของฉัน!
แอนิเมชัน 2: หมุน
ถัดไป คุณสามารถเพิ่มภาพเคลื่อนไหวการเน้นไปที่รายการบนสไลด์ของคุณได้ แอนิเมชันประเภทนี้จะเพิ่ม ออบเจ็กต์ เล็กๆ น้อยๆ ให้กับวัตถุในสไลด์ของคุณ และสามารถช่วยนำเสนอและอธิบายเนื้อหาของคุณได้ ทั้งนี้ขึ้นอยู่กับบริบทของคุณ ตัวอย่างข้างต้นคือการใช้แอนิเมชั่น Spin เพื่อแสดงให้เห็นว่าอะตอมไม่ใช่วัตถุที่อยู่นิ่ง
วิธีเพิ่ม Spin Animation ให้กับ Atom
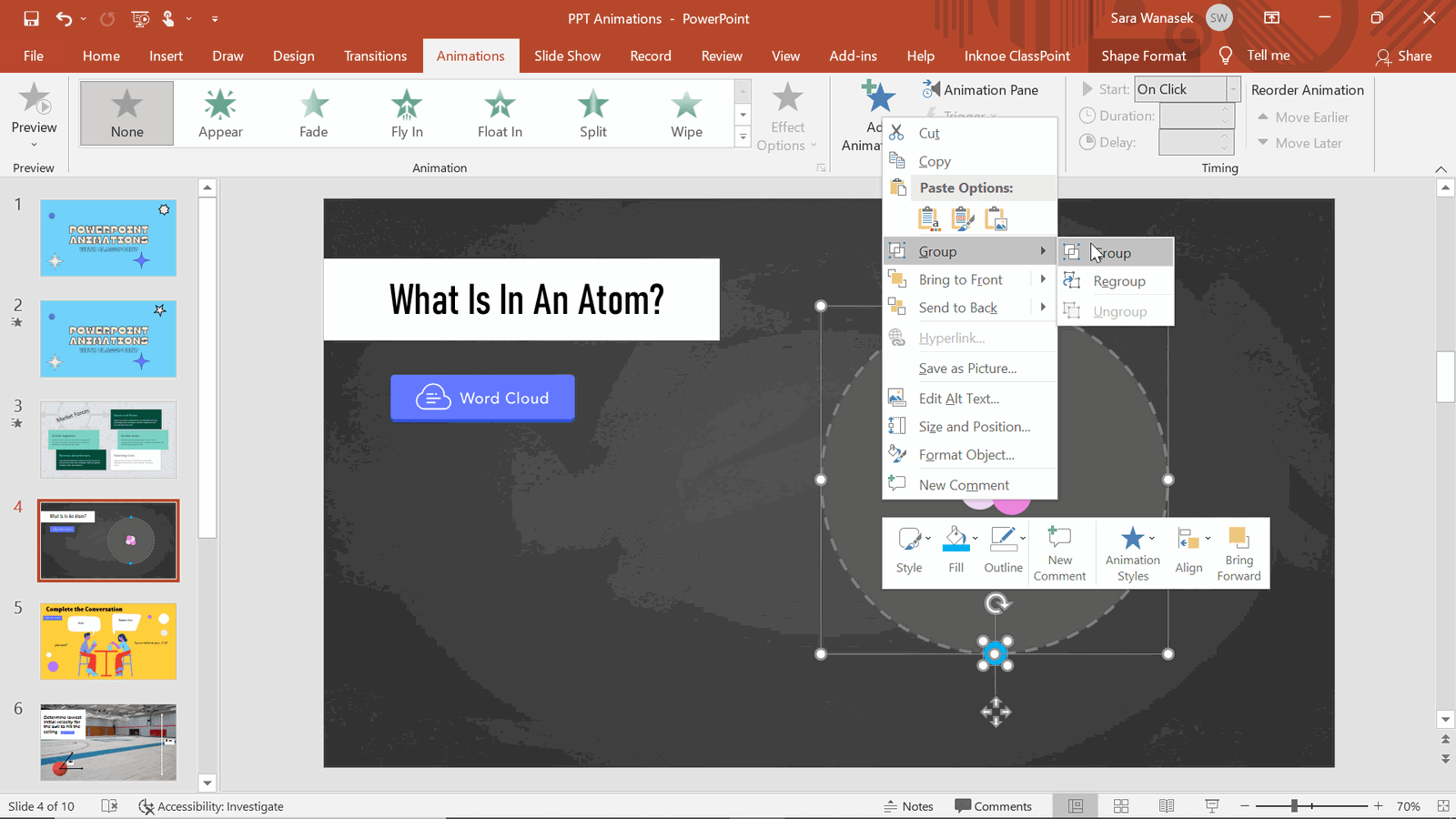
ขั้นตอนที่ 1: จัดกลุ่มวัตถุที่คุณต้องการให้ปรากฏพร้อมกัน

เมื่อคุณสร้างภาพหรือรูปร่างที่คุณต้องการหมุนแล้ว ก่อนอื่นคุณต้องจัดกลุ่มเข้าด้วยกัน ใช้ทางลัด CTRL + G หรือคลิกขวาแล้วเลือก “กลุ่ม”
ด้านบน ฉันได้สร้างไดอะแกรมอะตอมโดยใช้รูปร่างของ PowerPoint ฉันเริ่มจินตนาการเล็กน้อยที่นี่และต้องการเพิ่มแอนิเมชั่นการหมุนสองภาพเพื่อแสดงว่าอิเล็กตรอนภายนอกเคลื่อนที่ไปในทิศทางหนึ่งและอิเล็กตรอนตรงกลางในอีกทิศทางหนึ่ง ดังนั้นฉันจึงจัดกลุ่มพวกมันแยกกัน
ขั้นตอนที่ 2: เพิ่มภาพเคลื่อนไหว
ขั้นตอนต่อไปคือการเพิ่ม Spin Animation ในกลุ่มวัตถุสองกลุ่ม ขั้นแรก ให้คลิกที่อิเล็กตรอนวงนอก จากนั้นในแท็บ แอนิเมชัน เลือกลูกศรลงในช่องแอนิเมชันเพื่อแสดงแอนิเมชันเพิ่มเติม ในส่วนการเน้น เลือก หมุน
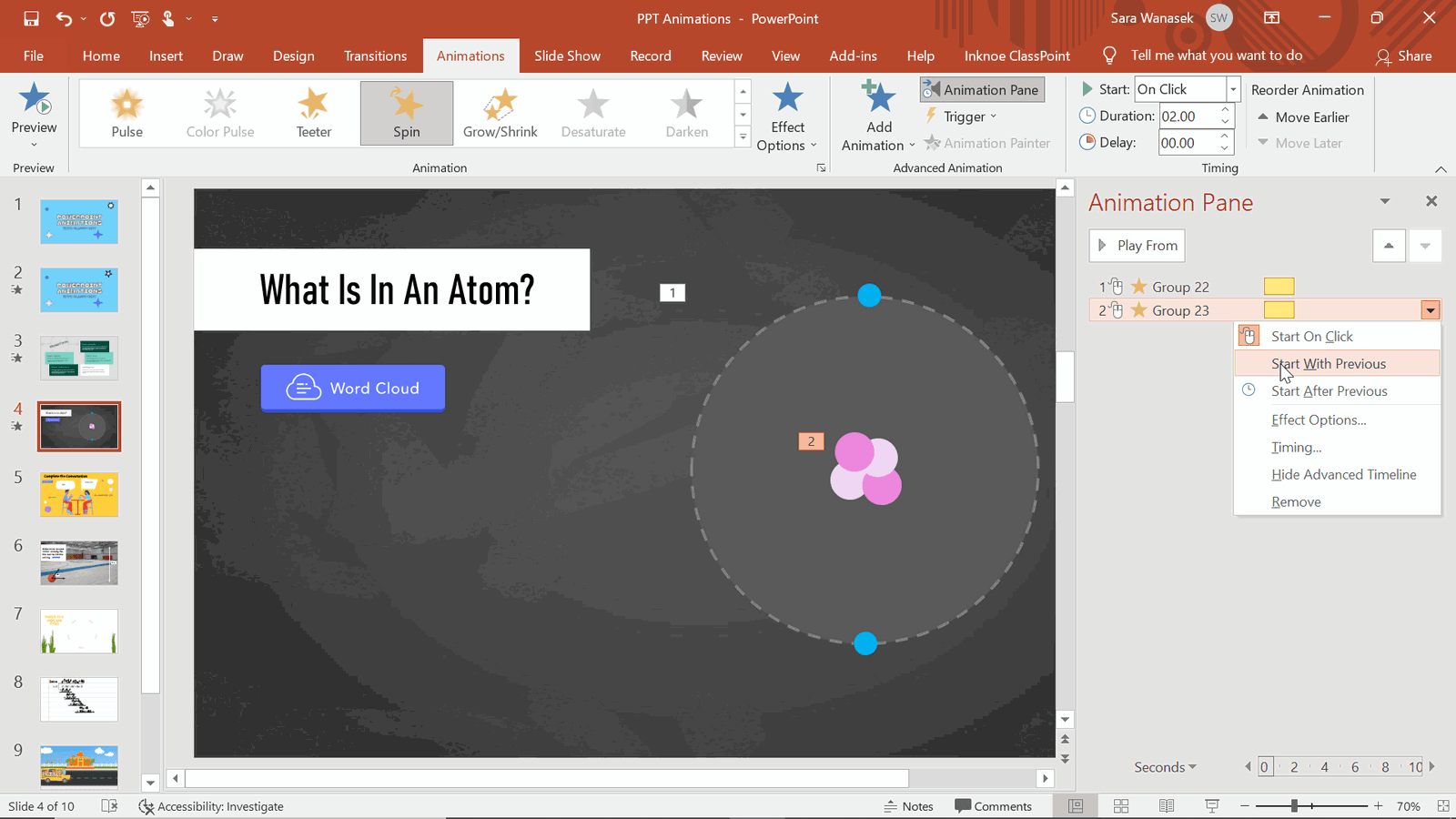
ขั้นตอนที่ 3: แก้ไขเวลาเริ่มต้นของแอนิเมชั่น

หลังจากเพิ่มแอนิเมชันแล้ว คุณสามารถเรียกใช้งานและแก้ไขได้ตามต้องการ ที่นี่ ภาพเคลื่อนไหวถูกตั้งค่าให้แสดงทีละภาพโดยอัตโนมัติ ซึ่งเป็นสิ่งที่ฉันต้องการเปลี่ยน
คุณสามารถเปลี่ยนเวลาเริ่มต้นของแอนิเมชั่นอะตอมได้ในบานหน้าต่างแอนิเมชั่นทางด้านขวาโดยคลิกขวาที่แอนิเมชั่น ‘กลุ่ม’ ในการทำให้แอนิเมชั่นทั้งสองปรากฏพร้อมกัน ให้คลิกที่แอนิเมชั่นที่สอง ซึ่งก็คืออิเล็กตรอนภายใน และเลือก ” เริ่มด้วยก่อนหน้า ” ที่นี่ คุณยังสามารถเปลี่ยนแอนิเมชั่นเพื่อเริ่ม “เมื่อคลิก” หากคุณต้องการรอเพื่อหมุนวัตถุของคุณ
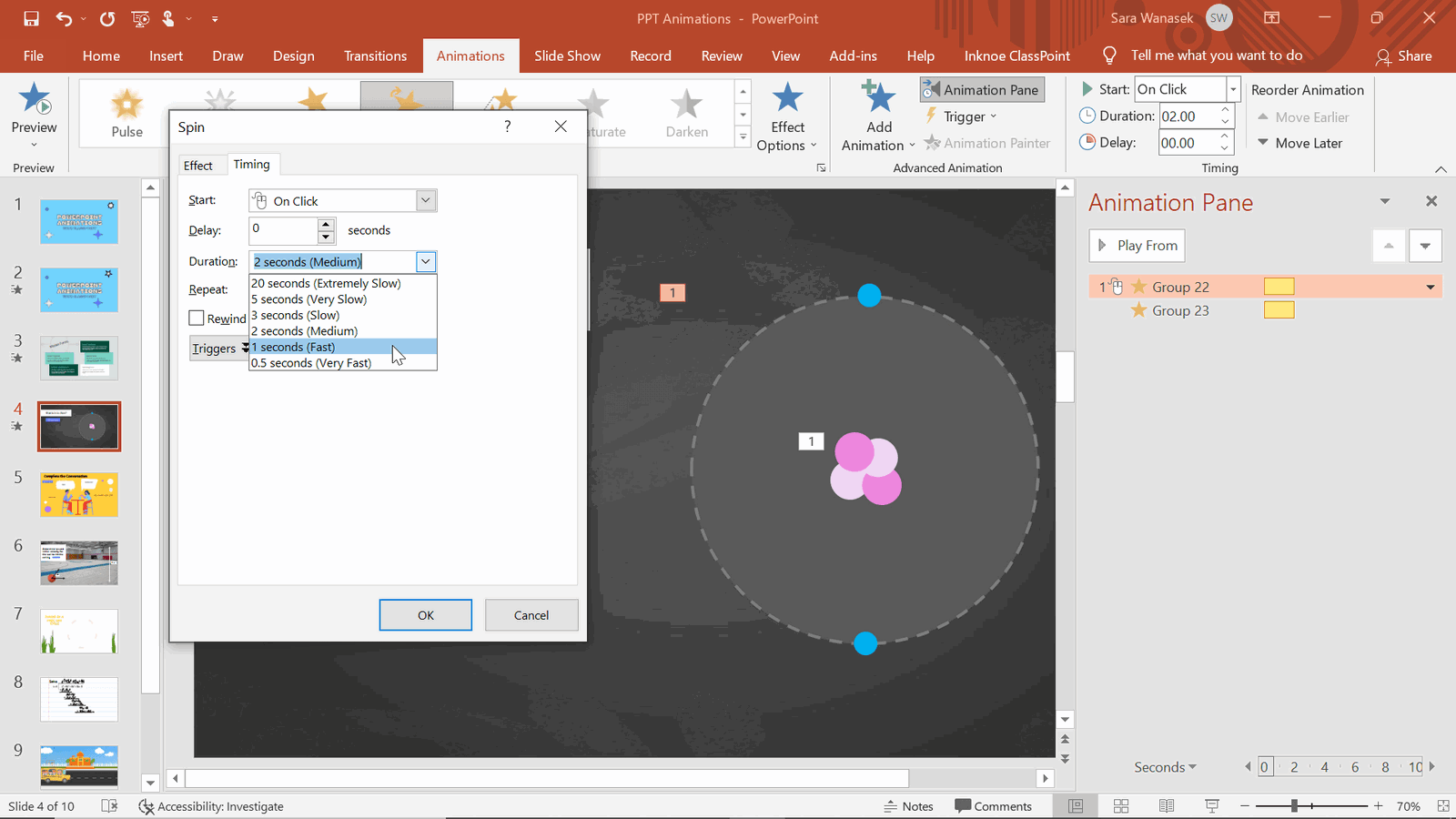
ขั้นตอนที่ 4: แก้ไขเวลาและระยะเวลา

เพื่อให้ไดอะแกรมของฉันแสดงถึงเนื้อหามากขึ้น ฉันยังต้องการเปลี่ยนเวลาด้วย เนื่องจากโปรตอน นิวตรอน และอิเล็กตรอนเหล่านี้ ไม่ได้หมุนด้วยอัตราเดียวกัน ฉันสามารถเปลี่ยน ระยะเวลาการหมุน เพื่อแสดงให้นักเรียนเห็นได้!
ในการทำเช่นนี้ ให้คลิกขวาที่วัตถุที่จัดกลุ่ม จากนั้นเลือก เวลา หากต้องการเพิ่มความเร็วในการหมุน ให้เปลี่ยน ระยะเวลา เป็น 1 วินาที (เร็ว!)
จากนั้น หากต้องการเปลี่ยนระยะเวลาเอฟเฟกต์ทั้งหมด คุณสามารถแก้ไข ทำซ้ำ ! ฉันเลือกทำซ้ำ 3 ครั้งโดยให้เอฟเฟ็กต์ทั้งหมดอยู่ได้ 3 วินาที
สำหรับวงใน ฉันต้องการลดความเร็วลงแต่ยังคงให้เท่ากับระยะเวลาของแอนิเมชั่นทั้งหมด ในการทำเช่นนี้ ให้คลิกที่ภาพเคลื่อนไหวของวงกลมภายใน และในส่วน เวลา เปลี่ยน ระยะเวลา เป็น 3 วินาที (ช้า) และอย่าทำซ้ำ
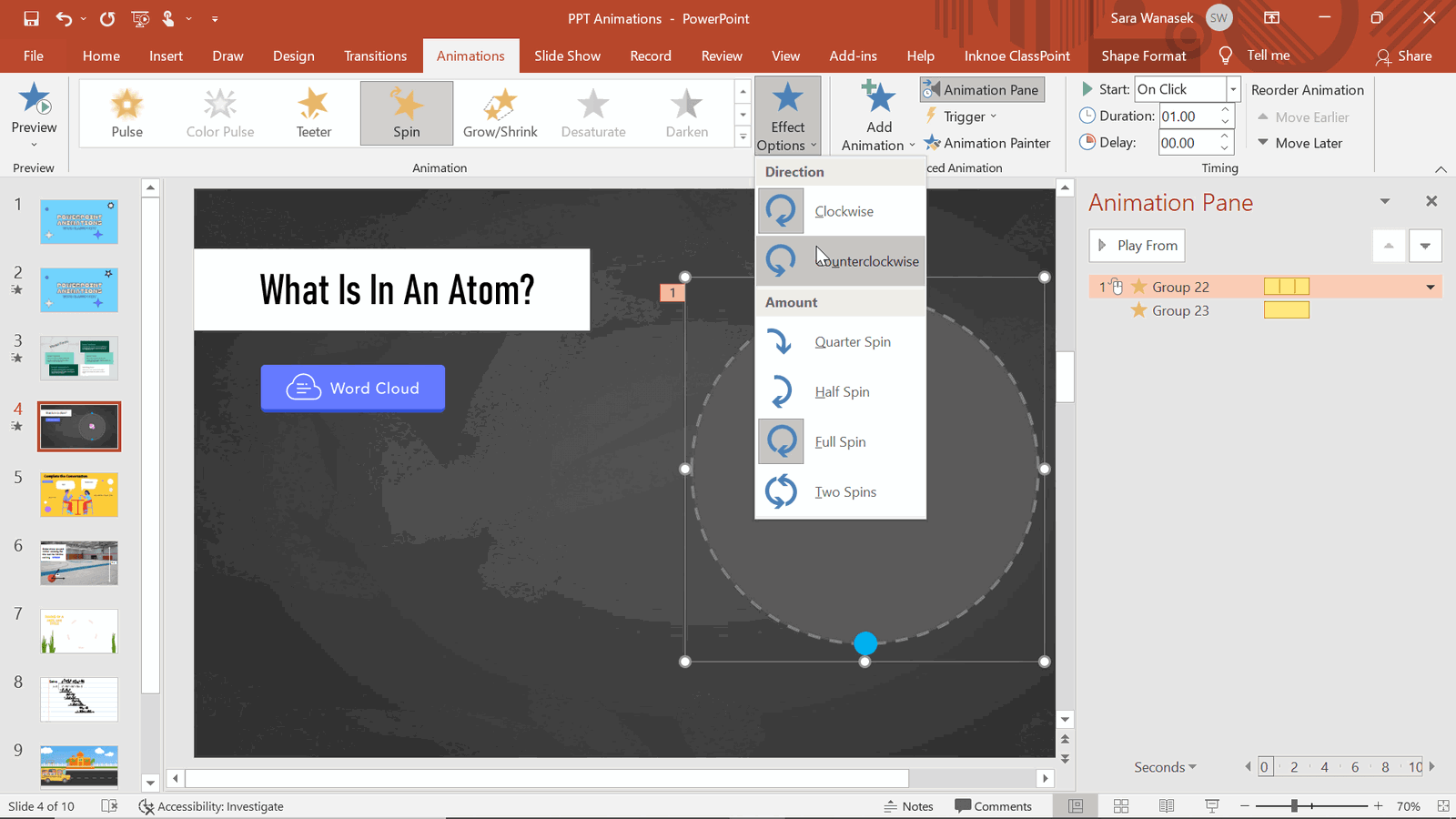
ขั้นตอนที่ 5: แก้ไขตัวเลือกเอฟเฟกต์

สุดท้าย คุณสามารถเปลี่ยนเอฟเฟ็กต์แอนิเมชัน ซึ่งสำหรับแอนิเมชัน Spin หมายถึงทิศทางการหมุนและจำนวนเงิน ในแท็บ ภาพเคลื่อนไหว คลิกที่ปุ่ม ตัวเลือกเอฟเฟ็กต์
ย้อนกลับไปดูตัวอย่างและดูว่าแอนิเมชั่น PPT นี้ให้เครื่องมือในการสาธิตการเคลื่อนที่ของอะตอมแก่ฉันได้อย่างไร!
แอนิเมชัน 3 & 4: หายไป & จางหาย
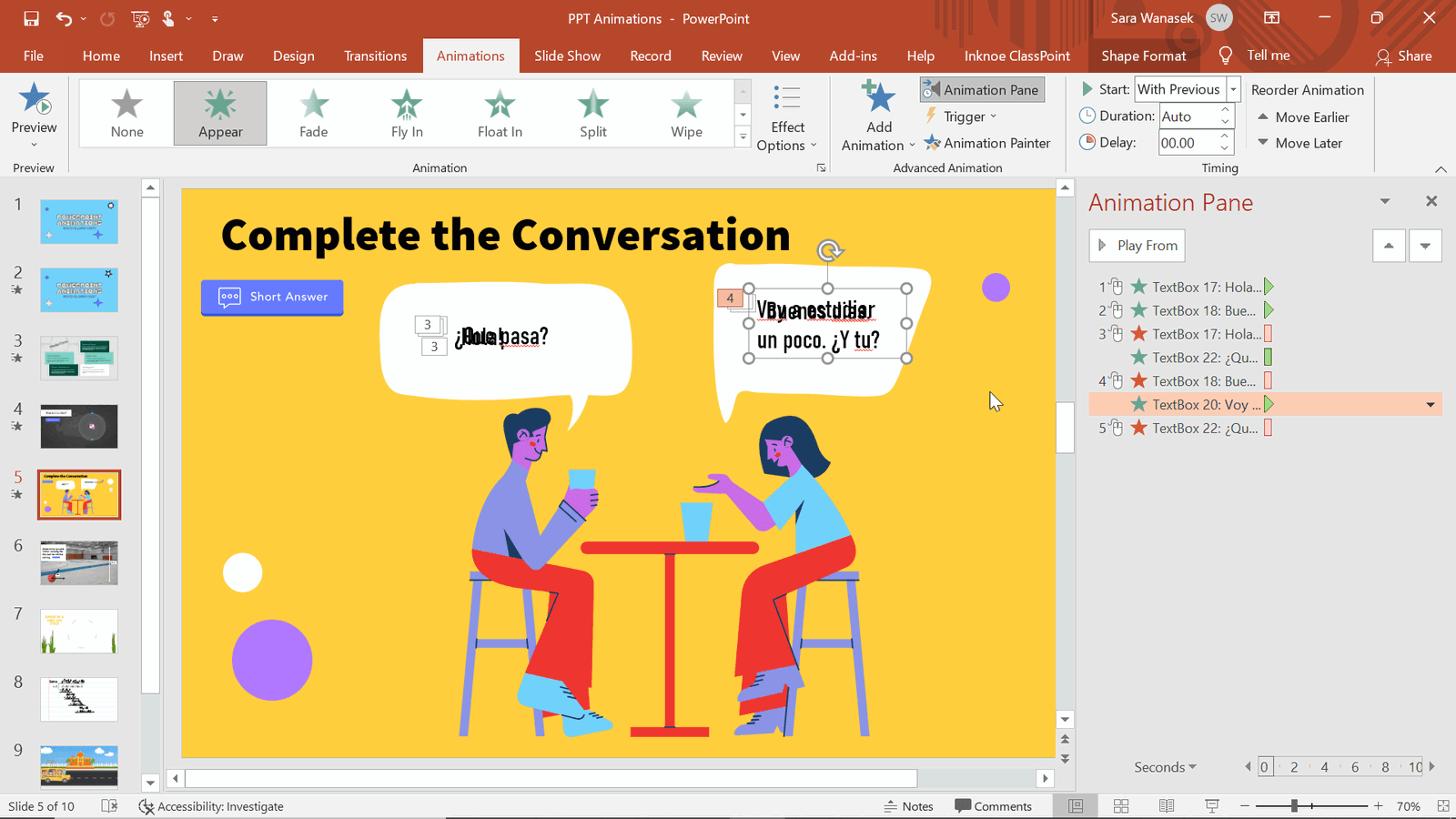
ออกแอนิเมชั่นเป็นวิธีที่ยอดเยี่ยมในการใส่ข้อมูลเพิ่มเติมในสไลด์ของคุณ โดยไม่ต้องยัดพื้นที่ ตัวอย่างเช่น ในสไลด์ด้านบน ฉันได้แสดงการสนทนาที่เกิดขึ้นระหว่างเพื่อน ซึ่งเหมาะสำหรับชั้นเรียนภาษาต่างประเทศ! แทนที่จะสร้างสไลด์ใหม่สำหรับแต่ละข้อความหรือสร้างกรอบคำพูดหลายๆ อัน ฉันใช้ แอนิเมชั่นทางเข้าและทางออกผสมกัน!
วิธีใช้ภาพเคลื่อนไหวเข้าและออกร่วมกันเพื่อแสดงการสนทนา
ขั้นตอนที่ 1: คิดตามลำดับของแอนิเมชั่นและเพิ่มเข้าไป

ข้อความใดจะปรากฏก่อน หายไปก่อน? ในตัวอย่างด้านบน ฉันมีกล่องข้อความ 4 กล่องที่จะกลับไปกลับมาจากกรอบคำพูดที่เกี่ยวข้อง (ฉันคิดว่ามันง่ายที่สุดที่จะเพิ่มข้อความบทสนทนาใหม่ใต้กรอบคำพูด เพิ่มแอนิเมชั่น แล้ววางเลเยอร์เหล่านั้นในจุดที่ถูกต้อง! )
เมื่อตั้งค่าแล้ว ให้คลิกที่กล่องข้อความแรก จากนั้น เพิ่มเอฟเฟ็กต์ทางเข้าของคุณ ฉันขอแนะนำให้จางหายไปหรือปรากฏขึ้นเนื่องจากจะทำให้เสียสมาธิน้อยที่สุด
ทำซ้ำสำหรับข้อความที่ปรากฏครั้งที่สอง การเพิ่มกล่องข้อความที่สามนั้นยุ่งยาก
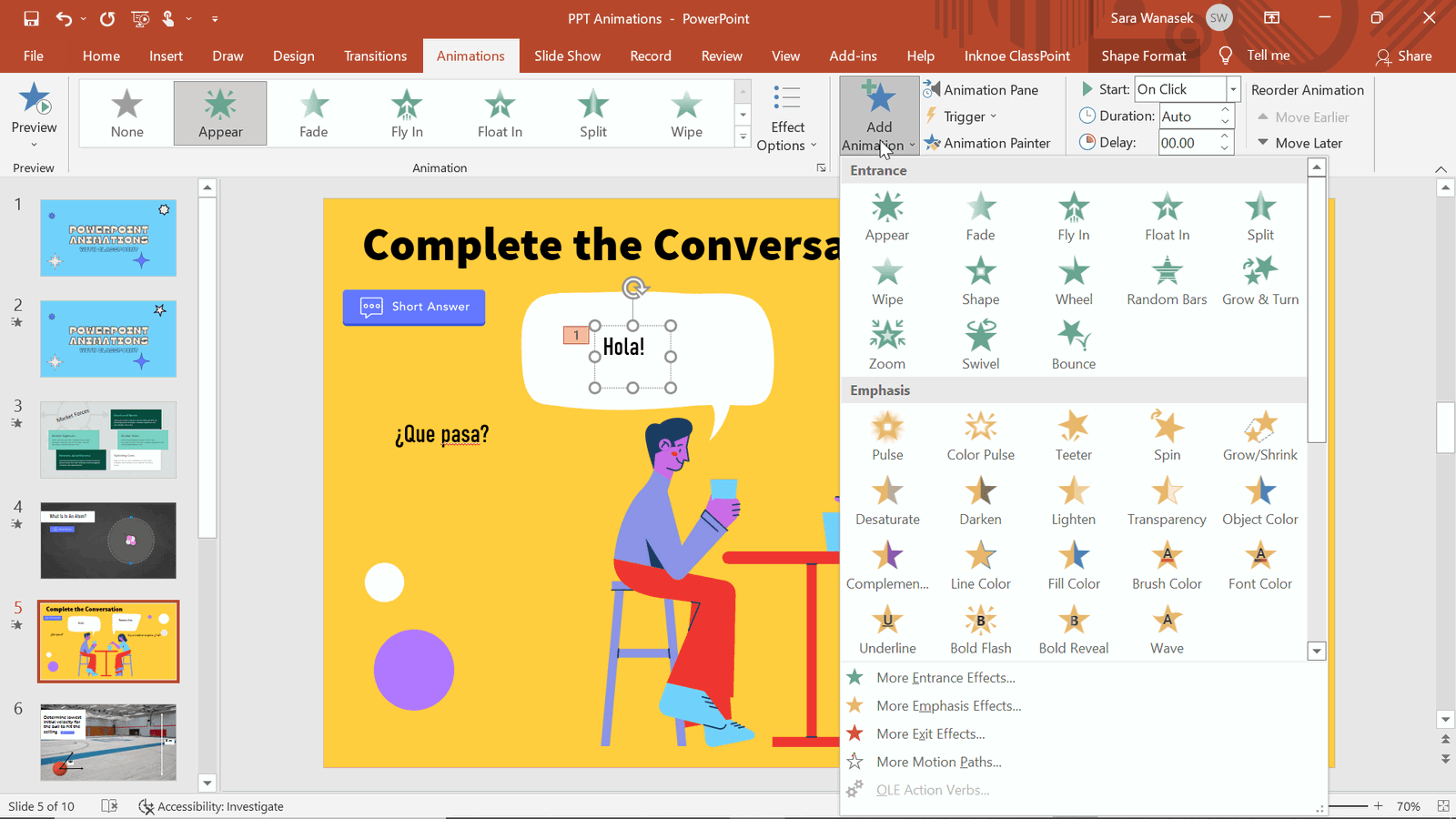
ขั้นตอนที่ 2: เพิ่มแอนิเมชั่นเพิ่มเติมให้กับวัตถุ

ก่อนที่ข้อความที่สามจะปรากฏขึ้น ข้อความแรกจะต้องหายไป คลิกที่กล่องข้อความแรกที่มีภาพเคลื่อนไหว จากนั้นคลิกปุ่ม ” เพิ่มแอนิเมชัน ” บนริบบิ้นด้านบน จากนั้น เพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวที่หายไป ตอนนี้ คุณจะเห็นหมายเลข 1 และ 3 ถัดจากกล่องข้อความของคุณเพื่อระบุตำแหน่งของภาพเคลื่อนไหวเหล่านี้
ทำซ้ำสำหรับแอนิเมชั่นถัดไปในลำดับของคุณ
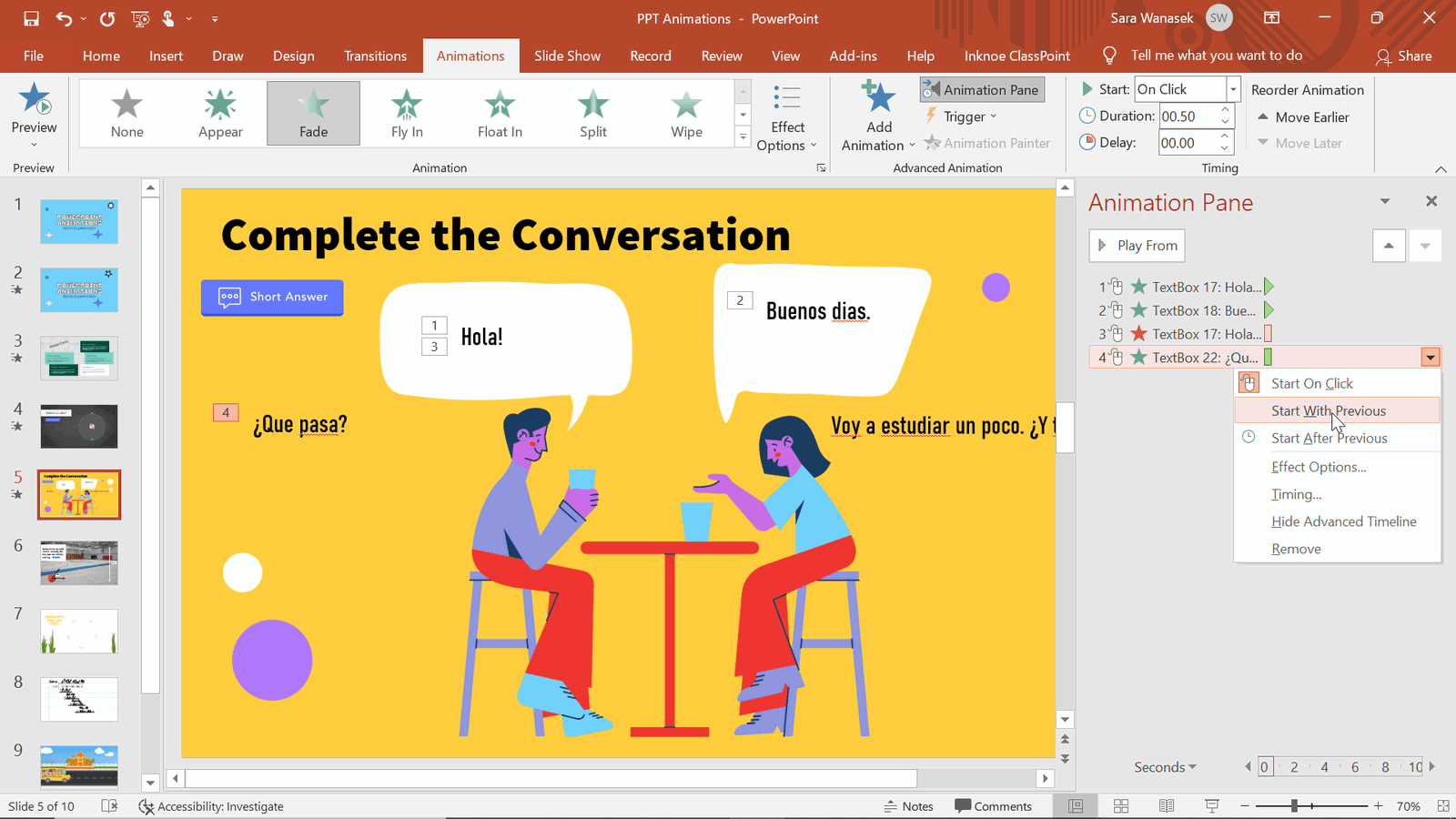
ขั้นตอนที่ 3: เปลี่ยนเวลาเริ่มต้นของภาพเคลื่อนไหว

สำหรับตัวอย่างการสนทนา ฉันต้องการให้ข้อความที่หายไปและข้อความแทนที่ที่ป้อนปรากฏขึ้นและหายไป พร้อมกัน ตัวอย่างเช่น ภาพเคลื่อนไหวที่ 3 และ 4 ของเราด้านบน คลิกขวาที่แอนิเมชันที่ 4 ในบานหน้าต่างแอนิเมชัน แล้วเลือก ” เริ่มด้วยก่อนหน้า ” ตอนนี้ “Hola” จะหายไปพร้อมๆ กับ “Que Pasa?” กำลังปรากฏ
ทำขั้นตอนนี้ซ้ำกับแอนิเมชันอื่นๆ ในลำดับของคุณ
ขั้นตอนที่ 4: วางกล่องข้อความในตำแหน่งที่ถูกต้อง

เมื่อแอนิเมชันทั้งหมดเสร็จสมบูรณ์และตั้งค่าตามลำดับที่ถูกต้องแล้ว เราสามารถย้ายข้อความไปยังตำแหน่งที่เราต้องการได้ เราย้ายข้อความของเราไปทับกัน เพื่อให้ข้อความทั้งหมดปรากฏในที่เดียวกันในกรอบคำพูด
ตอนนี้คุณสามารถเข้าสู่โหมดการนำเสนอและคลิกผ่านเพื่อดูว่าการสนทนาเป็นไปตามที่คุณต้องการหรือไม่!
แอนิเมชัน 5 และ 6: เส้นและเส้นทางที่กำหนดเอง
นอกจากแอนิเมชั่นทางเข้า การเน้น และทางออกแล้ว PowerPoint ยังมีส่วนของแอนิเมชั่นที่เรียกว่า Motion Path Animations ภาพเคลื่อนไหวเหล่านี้ทำให้รายการของคุณ เริ่มต้นที่ตำแหน่งหนึ่งบนสไลด์ แล้วสิ้นสุดที่ตำแหน่งอื่น
นี่เป็นเครื่องมือที่มีประโยชน์ในการขจัดความจำเป็นที่นักเรียนจะต้องสร้างข้อมูลทางจิตใจด้วยตัวเอง ตอนนี้พวกเขาสามารถเข้าใจการเคลื่อนไหวได้อย่างสมบูรณ์และมุ่งเน้นที่กิจกรรมการเรียนรู้มากขึ้น สามารถใช้กับหัวข้อต่าง ๆ มากมายและเพื่อความสนุกสนาน แต่ฉันใช้มันด้านบนเพื่อช่วยสาธิตปัญหาฟิสิกส์ ที่นี่นักเรียนต้องกำหนดความเร็วเริ่มต้นที่ลูกบอลจะต้องชนเพดาน
วิธีสร้างภาพเคลื่อนไหวเส้นทางการเคลื่อนไหว
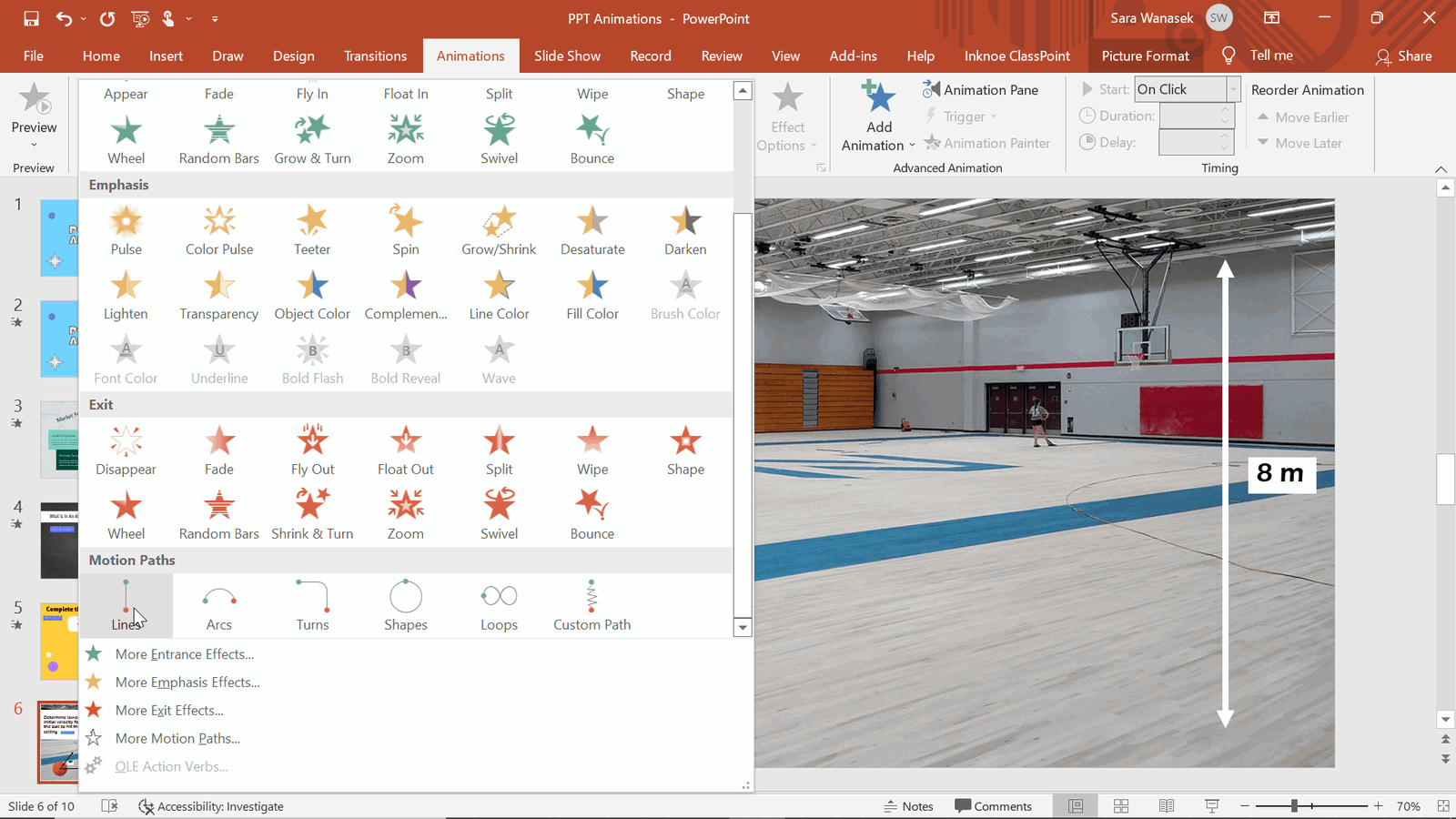
ขั้นตอนที่ 1: เพิ่มภาพเคลื่อนไหวของเส้นทางการเคลื่อนไหว

เพื่อแสดงการเคลื่อนที่ของลูกบอล เราจะใช้ ภาพเคลื่อนไหวเส้นทางการเคลื่อนที่ที่แตกต่างกันสองแบบ คลิกที่ลูกบอลและเปิดตัวเลือกแอนิเมชัน เลื่อนลงมาจนกว่าคุณจะเห็นส่วนเส้นทางการเคลื่อนไหว เลือกตัวเลือก บรรทัด
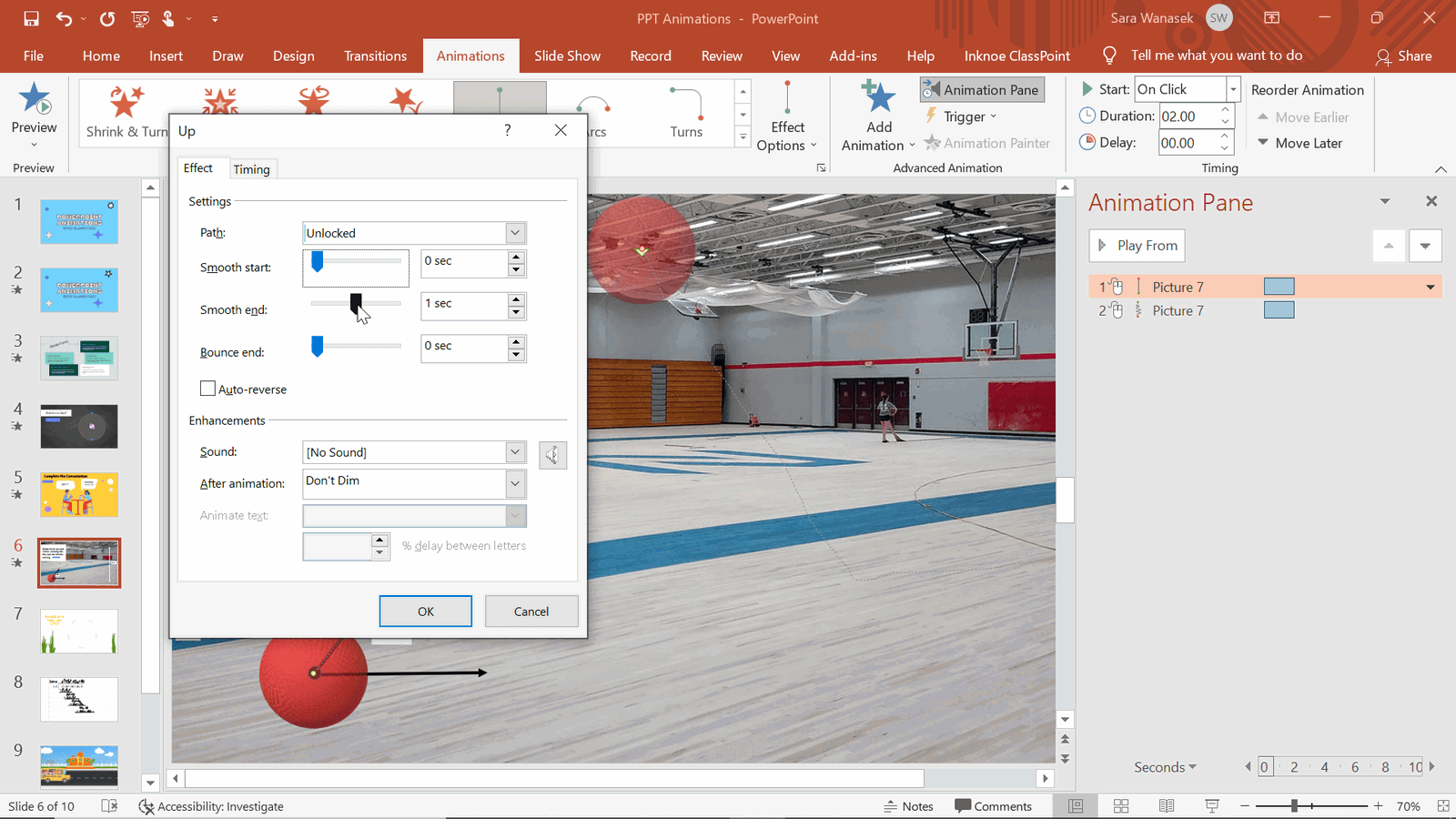
ขั้นตอนที่ 2: แก้ไขตัวเลือกเอฟเฟกต์และตำแหน่ง

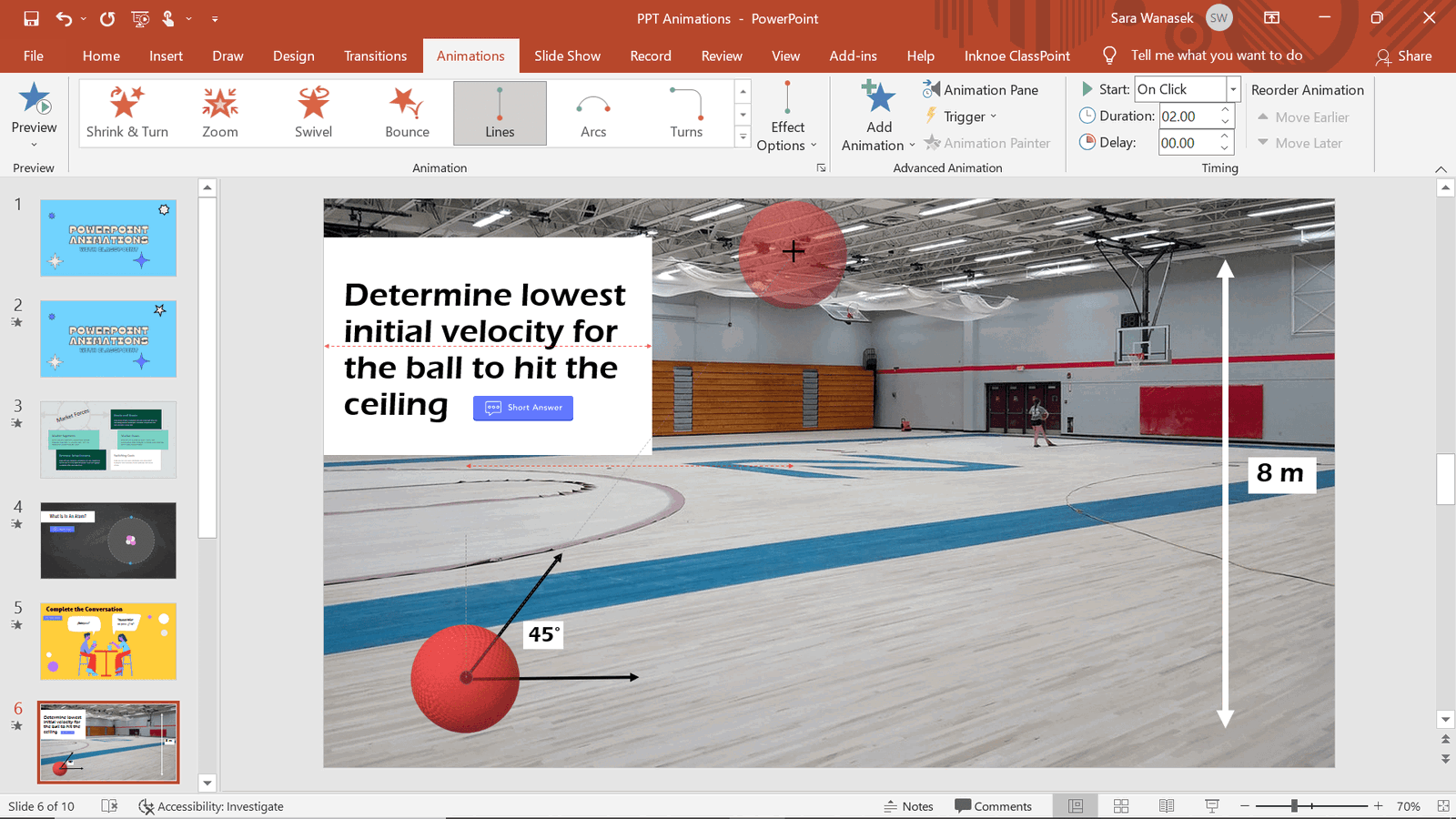
ค่าเริ่มต้นสำหรับ Line Motion Path ไม่ทำงาน แต่เนื่องจากฉันต้องการทำให้ลูกบอลถูกเตะขึ้นอย่างเคลื่อนไหว ฉันจึงเปลี่ยนทิศทางของเส้นทางการเคลื่อนไหว โดยคลิกที่ปุ่ม ตัวเลือกเอฟเฟ็กต์ แล้วเลือกตัวเลือก ขึ้น ตอนนี้ลูกเลื่อนขึ้นแล้ว แต่ยังไม่สูงเท่าที่ต้องการ หากต้องการปรับความสูงหรือตำแหน่งที่คุณต้องการ ให้คลิกลูกศรสีแดงแล้วลากไปยังตำแหน่งที่คุณต้องการ
หากต้องการดูตัวอย่างภาพเคลื่อนไหวของคุณขณะที่คุณกำลังสร้าง ให้คลิกที่ดาวของภาพเคลื่อนไหวที่ด้านข้างของสไลด์ปัจจุบันของคุณบนแผงแสดงตัวอย่างสไลด์ด้านซ้าย ณ จุดนี้คุณควรเห็นลูกบอลถึงเพดาน
ขั้นตอนที่ 3: เพิ่มนิเมชั่นเส้นทางที่กำหนดเอง

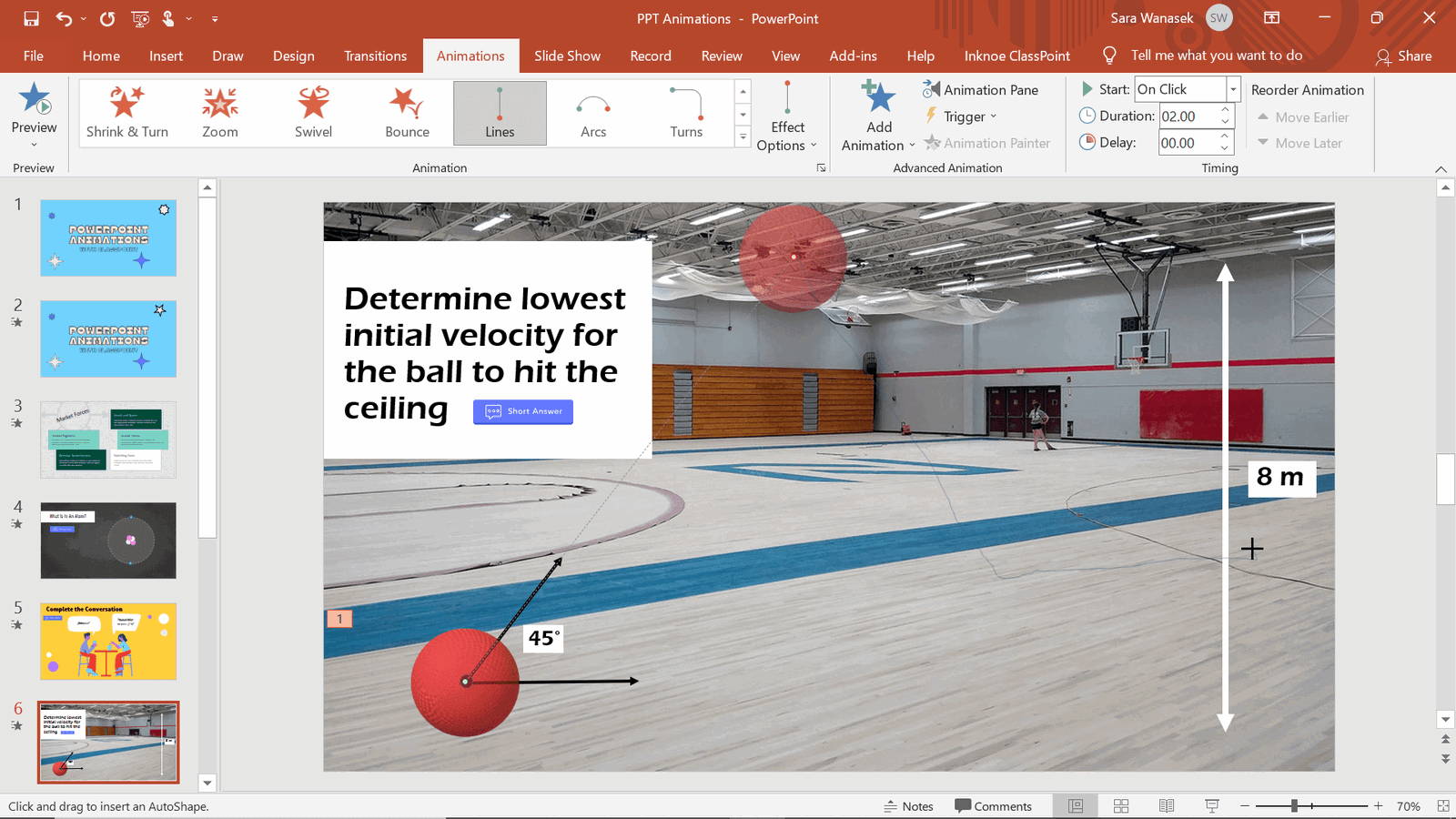
ตอนนี้ลูกบอลถึงเพดานแล้ว ฉันต้องการให้แรงโน้มถ่วงดึงลูกบอลกลับมาที่พื้น เพื่อให้สิ่งนี้เกิดขึ้น ให้คลิกที่ลูกบอล จากนั้นกดปุ่ม เพิ่มแอนิเมชัน เลื่อนลงไปที่ภาพเคลื่อนไหวของ Motion Path และคราวนี้ให้คลิก Custom Path ตัวเลือกนี้ทำให้คุณสามารถวาดเส้นทางการเคลื่อนไหวได้ทุกที่บนสไลด์ของคุณ
ในการเริ่มต้น ให้คลิกจุดที่ลูกบอลออกไปที่ด้านบนของสไลด์ ลากเส้นลงไปที่พื้น และ คลิกเพื่อเพิ่มจุดหยุด ฉันได้เพิ่ม ‘หยุด’ เพื่อให้สมจริงยิ่งขึ้นโดยให้ลูกบอลชนด้านข้างของสไลด์ (หรือกำแพง!) ในการทำเช่นนี้ ให้ลากเส้นต่อไปที่ขอบของสไลด์แล้วคลิกเพื่อหยุดหนึ่งครั้งเป็นครั้งสุดท้าย ให้คลิกปุ่ม ESC เพื่อ หยุดสร้างเส้นทางของคุณ
ขั้นตอนที่ 4: แก้ไขเอฟเฟกต์แอนิเมชั่น

หลังจากดูตัวอย่างภาพเคลื่อนไหวของคุณแล้ว อาจมีการเปลี่ยนแปลงบางอย่างที่คุณต้องการทำ ตัวอย่างเช่น:
- ให้ Custom Path Animation เริ่มหลังจาก Previous
- ลบการหน่วงเวลาระหว่างการเปลี่ยนภาพด้วยการคลิกขวาที่ภาพเคลื่อนไหวและเปิด ตัวเลือกเอฟเฟ็กต์ นำ จุดเริ่มต้นที่ราบรื่น และ จุดสิ้นสุดที่ราบรื่น เป็น 0
หลังจากการเปลี่ยนแปลงเหล่านั้น คุณสามารถดูตัวอย่างแอนิเมชั่นของคุณอีกครั้ง และทำการเปลี่ยนแปลงใด ๆ กับเวลาเหมือนที่เราทำใน แอนิเมชั่น 2
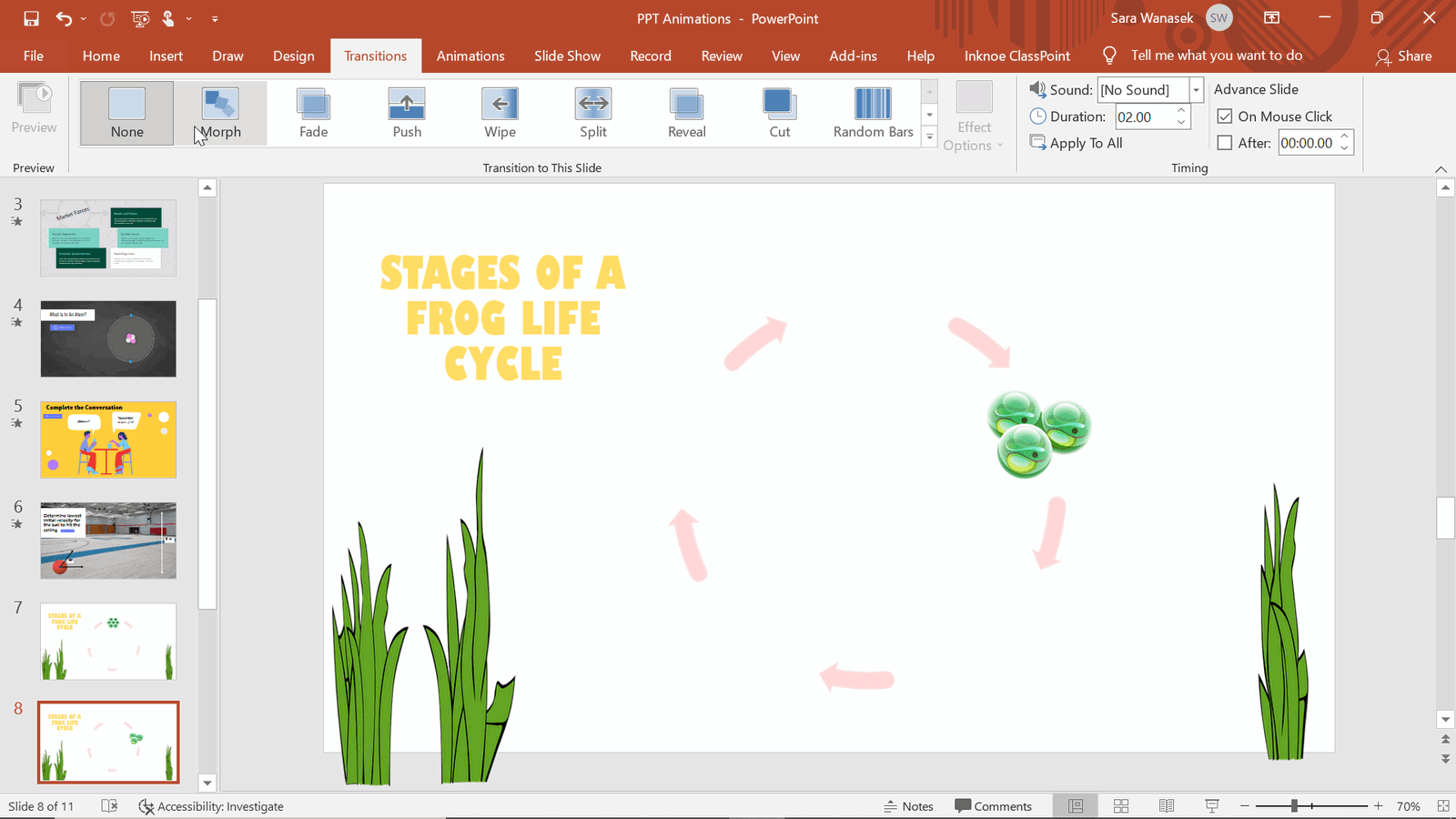
แอนิเมชัน 7: การเปลี่ยนรูป
ภาพแปลงเป็นวิธีที่ยอดเยี่ยมในการแสดงการเปลี่ยนแปลงหรือเอฟเฟ็กต์ทางสายตาระหว่างการนำเสนอ Morph Transition ไม่ใช่แอนิเมชั่น PowerPoint ในทางเทคนิค แต่เป็นทรานสิชั่น! แต่ Morph Transition ก็ทำงานในลักษณะเดียวกัน การเปลี่ยนนี้เป็นวิธีที่ดีในการเพิ่มแอนิเมชันเล็กน้อยให้กับวัตถุเมื่อคุณสลับสไลด์ ด้วยการเปลี่ยนแบบแปลงร่างและการเปลี่ยนชื่อเล็กน้อย รูปภาพหรือข้อความที่แตกต่างกันสามารถปรับเปลี่ยนซึ่งกันและกันได้ คุณลักษณะนี้ Enhanced Morph เป็นวิธีที่ยอดเยี่ยมในการเน้นการเปลี่ยนแปลงที่กำลังเกิดขึ้น หรือแสดงขั้นตอนที่ส่งผลต่อกันและกัน
ในตัวอย่างข้างต้น ฉันมีภาพที่แตกต่างกันของแต่ละขั้นตอนในวงจรชีวิตของกบ แทนที่จะแสดงทั้งหมดในคราวเดียว เราสามารถแยกทีละสไลด์เพื่อช่วยให้นักเรียนเห็นภาพการเปลี่ยนแปลงนี้
วิธีใช้การเปลี่ยนมอร์ฟ
ขั้นตอนที่ 1: สร้างสไลด์แรกและทำซ้ำ

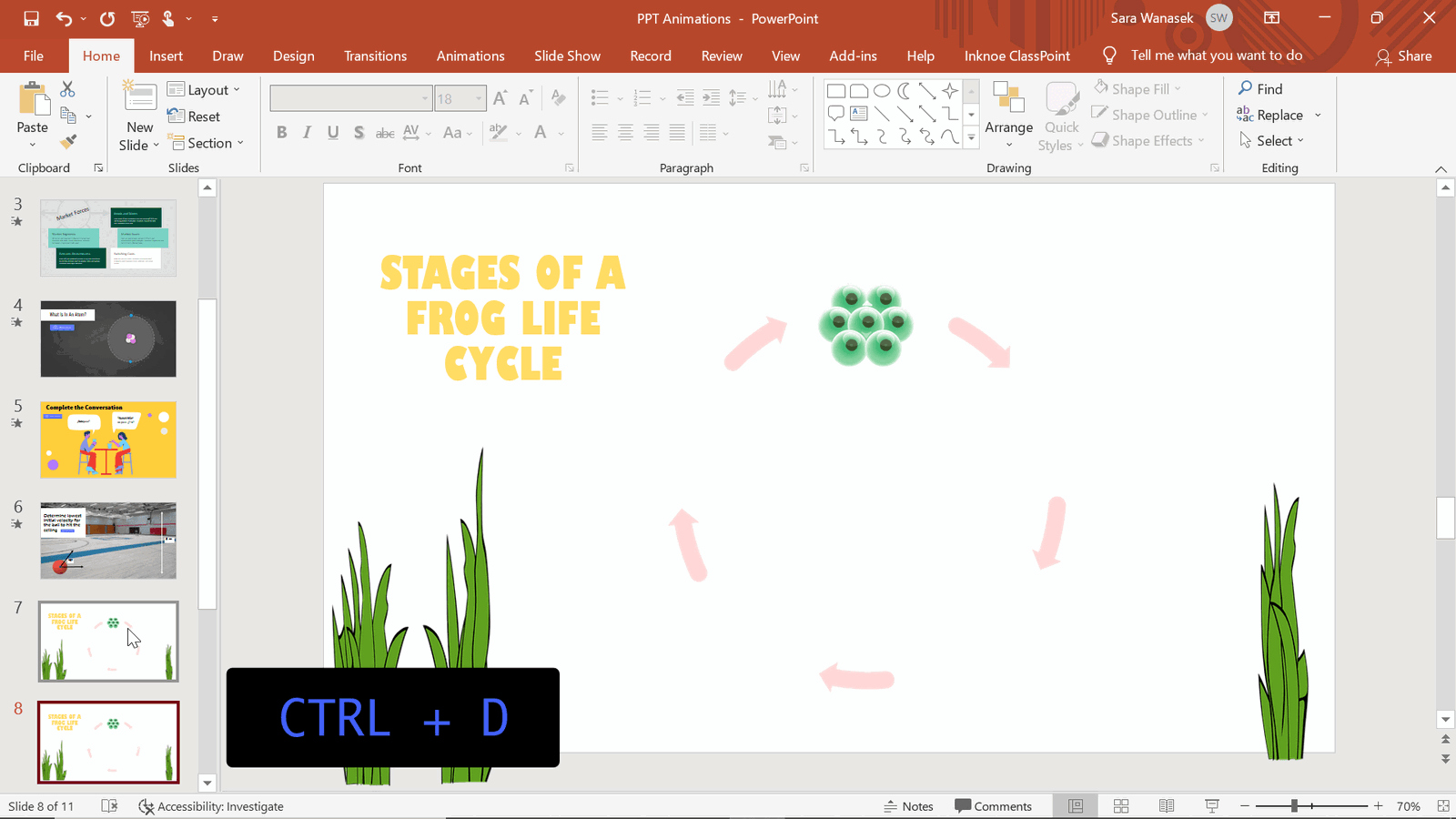
เนื่องจากเป็นการเปลี่ยนผ่าน ไม่ใช่ภาพเคลื่อนไหว กระบวนการนี้จะใช้เวลาหลายสไลด์จึงจะเสร็จสมบูรณ์ เริ่มต้นด้วยสไลด์แรกของคุณด้วยภาพแรก จากนั้นทำซ้ำสไลด์โดยคลิกขวาและกด Duplicate หรือ CTRL + D เพื่อดำเนินการต่อตามขั้นตอนของคุณ
จากนั้น คุณสามารถเพิ่มรูปภาพถัดไปของวงจร และลบรูปภาพแรกในสไลด์ที่สอง
ขั้นตอนที่ 2: เปลี่ยนชื่อรูปภาพของคุณ

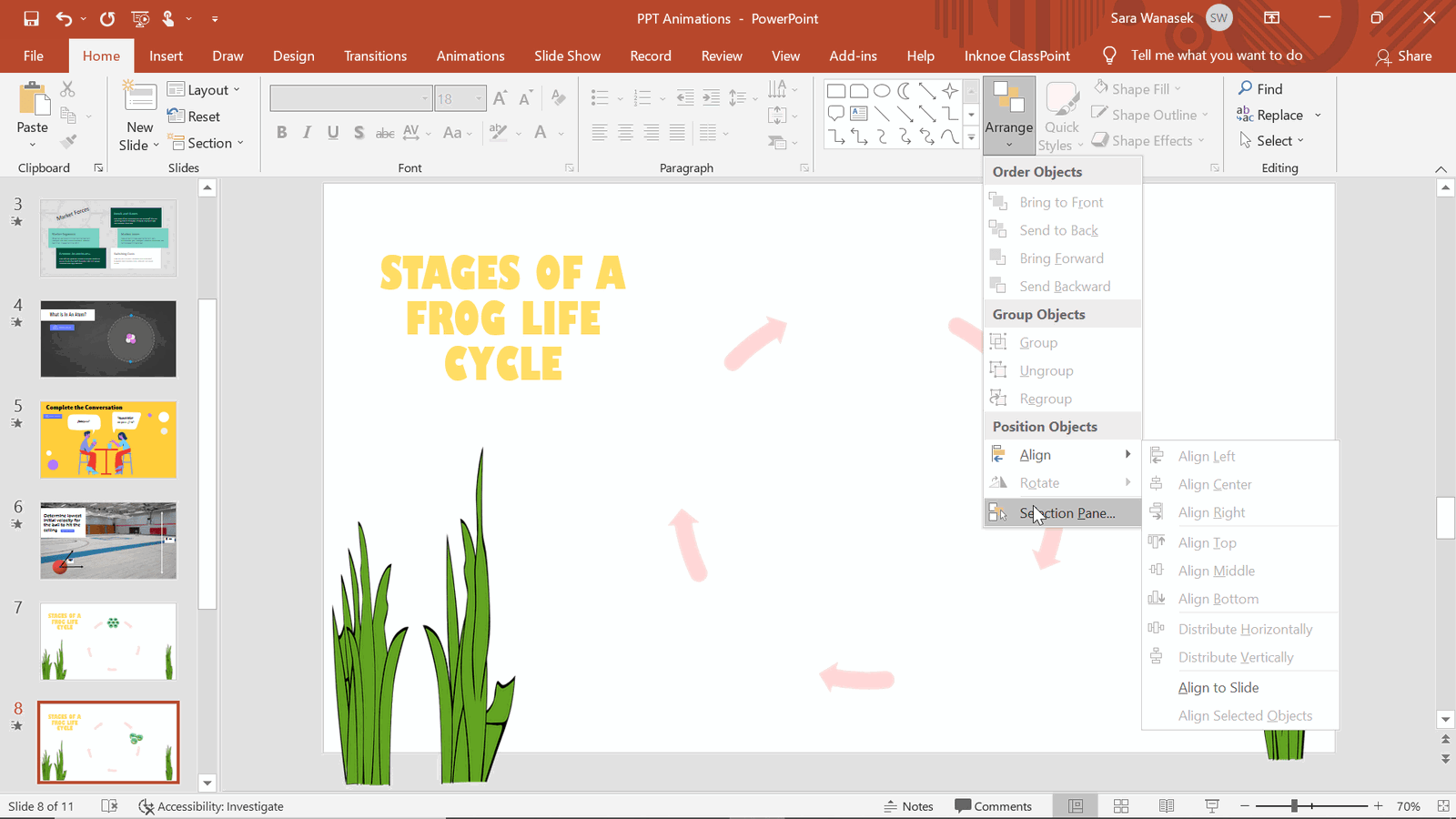
เพื่อให้ PowerPoint จดจำภาพที่แตกต่างกันทั้งสองภาพและแปลงจากภาพหนึ่งไปยังอีกภาพหนึ่ง ภาพทั้งสองจะต้องมีชื่อเดียวกัน เปิด บานหน้าต่างการเลือก จากเมนู แบบ เลื่อนลงจัดเรียง

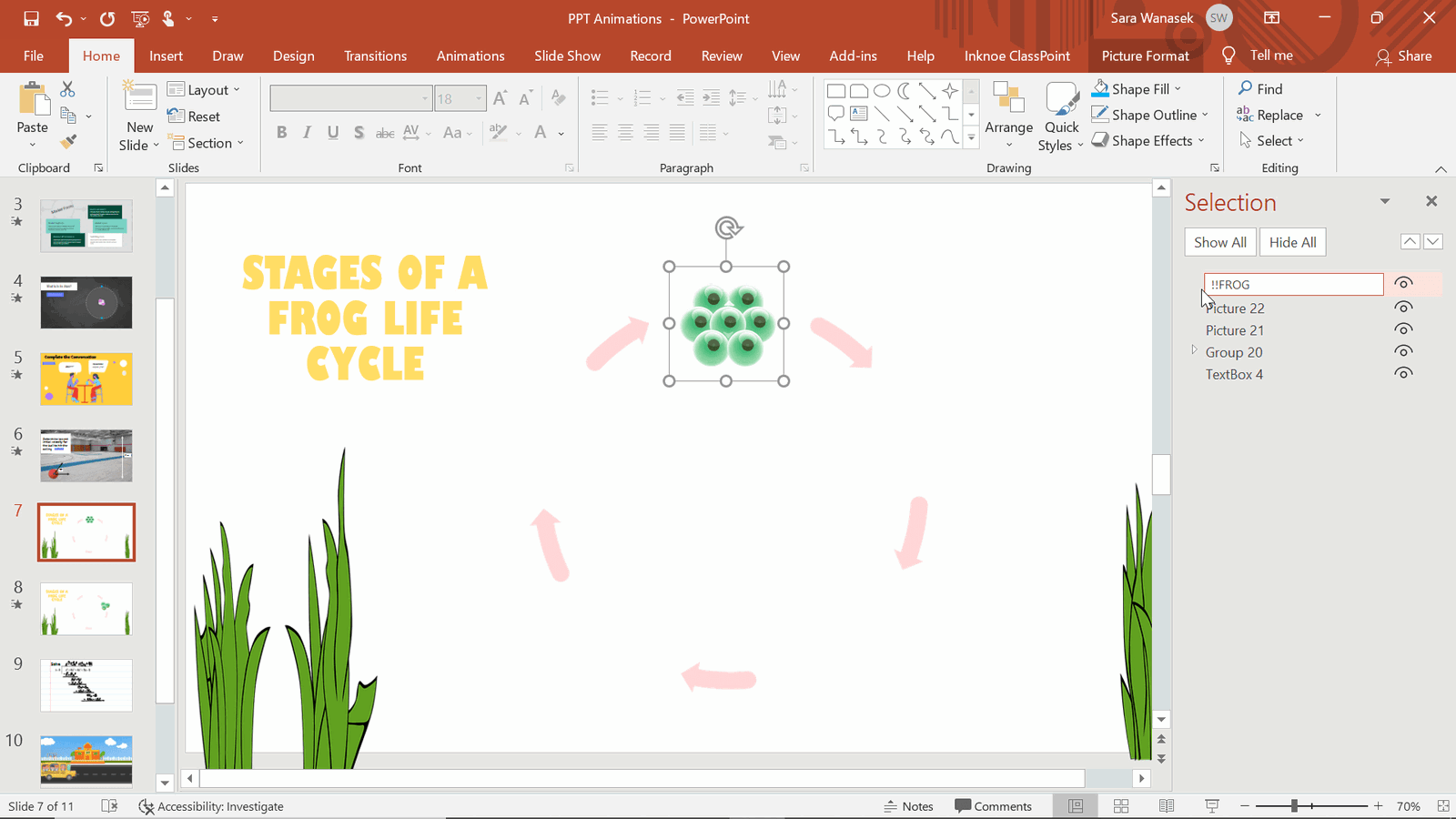
บานหน้าต่างส่วนที่เลือกจะแสดงชื่อของวัตถุบนสไลด์ของคุณ เลือกรูปภาพที่คุณต้องการแปลงเพื่อให้ชื่อถูกเน้นในบานหน้าต่างการเลือก คุณต้อง เปลี่ยนชื่อรูปภาพนี้และรูปภาพในสไลด์ที่สองเพื่อให้ตรงกัน
ในขั้นตอนการเปลี่ยนชื่อ คุณสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ แต่ ต้องขึ้นต้นด้วยเครื่องหมายอัศเจรีย์สองตัว (!!) ฉันได้ตั้งชื่อของเราว่า “!!FROG” ตอนนี้ คัดลอกชื่อนี้ และกลับไปที่สไลด์ถัดไปของคุณ คลิกที่ภาพที่เพิ่มและวางชื่อเดียวกันนี้ในบานหน้าต่างการเลือก
ขั้นตอนที่ 3: เพิ่มการเปลี่ยนรูปแบบ

เมื่อทั้งสองภาพมีชื่อเหมือนกันแล้ว คุณสามารถเพิ่มการเปลี่ยนแปลงแบบแปลงร่างได้
คลิกที่สไลด์ที่สองของกระบวนการของคุณ และในแท็บ การเปลี่ยนภาพ ในริบบิ้น PowerPoint ให้คลิกที่การเปลี่ยน แบบแปลงร่าง คุณจะเห็นตัวอย่างการเปลี่ยนแปลงและการเคลื่อนไหวของคุณระหว่างสองขั้นตอนแรกของวงจรชีวิตของคุณ
ขั้นตอนที่ 4: ทำซ้ำสำหรับทุกขั้นตอนในวงจร
ทำสำเนาซ้ำและเปลี่ยนชื่อภาพตามต้องการ
ภาพเคลื่อนไหว 8: เช็ด
คำแนะนำแอนิเมชั่น PowerPoint สุดท้ายของเราคือแอนิเมชั่น Wipe อันนี้เข้าคู่กับฟีเจอร์การวาดของ PowerPoint ได้อย่างยอดเยี่ยม
คุณอาจไม่มีอุปกรณ์หน้าจอสัมผัสเพื่อเพิ่มคำอธิบายประกอบระหว่างการนำเสนอกับนักเรียน อย่างไรก็ตาม ด้วยแอนิเมชั่นขั้นตอนง่าย ๆ นี้ คุณสามารถสร้างโฟลว์การเขียน การวาดภาพ หรือการแก้ปัญหาที่สื่ออารมณ์ได้คล้ายกับที่คุณทำถ้าคุณกำลังวาดและใส่คำอธิบายประกอบสด คำอธิบายประกอบสามารถช่วยเน้นย้ำ มุมมอง หรือความเข้าใจในบางประเด็นของเนื้อหาการนำเสนอของคุณ
ในตัวอย่างข้างต้น ฉันใช้แอนิเมชั่น Wipe + รูปวาดสำหรับโจทย์คณิตศาสตร์ บางทีคุณอาจให้เวลานักเรียนทำแบบอย่างของเราด้วยตนเอง และตอนนี้ถึงเวลาที่ต้องทบทวน แทนที่จะพูดคุยกัน ก่อนที่คุณจะนำเสนอ ให้วาดคำตอบแล้วเพิ่มแอนิเมชั่นลงไป วิธีนี้ทำให้คุณสามารถเปิดเผยปัญหาทีละขั้นตอนเพื่อเพิ่มความสงสัยและตอบคำถามที่นักเรียนมีในขณะที่กำลังแก้ปัญหา
วิธีใช้การวาดภาพกับแอนิเมชั่น
ขั้นตอนที่ 1: เพิ่มคำอธิบายประกอบในสไลด์
กรอกคำอธิบายประกอบของคุณโดยไปที่แท็บวาด และเขียนสิ่งที่คุณต้องการให้ปรากฏบนหน้าจอ อ่านข้อมูลเพิ่มเติมเกี่ยวกับ แท็บวาดและวิธีทำเช่นนี้โดยไม่ต้องใช้อุปกรณ์หน้าจอสัมผัส
ขั้นตอนที่ 2: เพิ่มภาพเคลื่อนไหว
คิดเกี่ยวกับลำดับที่คุณต้องการให้ภาพวาดของคุณปรากฏ จากนั้นเริ่มด้วยการคลิกที่ภาพวาดแรกและเพิ่มใน Wipe Animation
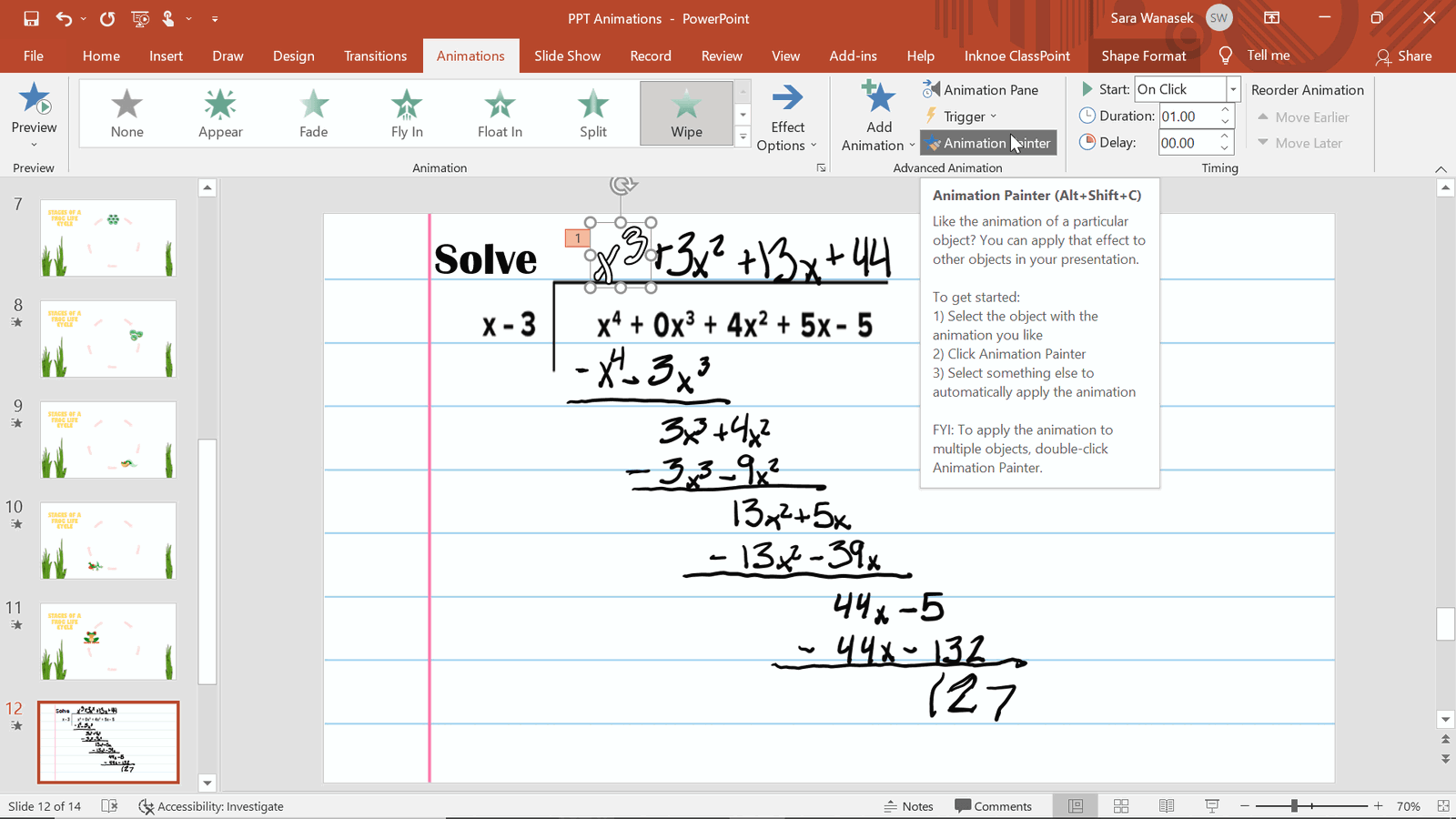
ขั้นตอนที่ 3: ใช้ Animation Painter เพื่อทำซ้ำภาพเคลื่อนไหว

หากขั้นตอนทั้งหมดได้ภาพเคลื่อนไหวเหมือนกัน ให้ใช้ Animation Painter คล้ายกับโปรแกรมระบายสีการจัดรูปแบบอื่นๆ ของ PowerPoint โปรแกรมวาดภาพแอนิเมชันนี้จะ คัดลอกภาพเคลื่อนไหวของวัตถุหนึ่งและวางลงบนอีกวัตถุหนึ่ง สิ่งนี้สามารถช่วยคุณประหยัดเวลาได้มาก!
เมื่อเพิ่มแอนิเมชันทั้งหมดแล้ว ให้เปลี่ยนเวลาและดูตัวอย่าง!
สรุป
แอนิเมชั่น PowerPoint ทั้งแปดที่เรียบง่ายนี้สามารถเพิ่มได้อย่างรวดเร็วและง่ายดาย (เมื่อคุณเริ่มชินแล้ว) ลงในงานนำเสนอ PowerPoint ของคุณ! และถ้าคุณใช้แอนิเมชั่น คุณกำลังนำเสนอ PowerPoint ที่น่าตื่นเต้น น่าจดจำ และน่าดึงดูดมากขึ้น
สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับการสร้างงานนำเสนอ PowerPoint แบบโต้ตอบและมีส่วนร่วมมากขึ้น โปรดดูบทความด้านล่าง:
