Vous souhaitez rendre vos présentations PowerPoint plus attrayantes sur le plan visuel ? L’ajout d’animations rapides peut rapidement rehausser votre présentation et capter l’attention de votre public. Les animations PowerPoint peuvent également renforcer vos points principaux et aider les étudiants à visualiser les différentes parties de votre leçon si elles sont utilisées correctement et de manière créative.
Il existe de nombreux types d’animations PowerPoint, et vous pouvez animer du texte, des formes, des images ou même des tableaux ! Mais certaines sont plus bénéfiques que d’autres, et il est important de ne pas tomber dans la folie des animations et de choisir celles qui conviennent le mieux au contexte de votre matériel. Ces animations sont destinées à améliorer votre présentation, et non à la distraire.
Si vous souhaitez améliorer votre PowerPoint, voici huit animations dans différents contextes qui sont simples, mais qui attirent l’attention, et qui peuvent rendre votre matériel plus mémorable. Regardez la vidéo pour plus d’informations sur chacune de ces animations et leur processus de création, ou lisez la suite. Allons-y !
Animation 1 : Apparaître
Commençons par une animation d’entrée de base. Il s’agit d’une animation permettant d’introduire du texte, des images ou des formes dans votre diapositive. L’animation d’entrée la plus simple est l’effet“Apparaître“. Cela ne fera que retarder le moment où le morceau choisi apparaîtra sur la diapositive.
Cette transition simple fonctionne parfaitement lorsque vous avez beaucoup d’informations sur votre diapositive. Vous pouvez diviser vos informations en petits morceaux pour que les élèves se concentrent sur un élément à la fois, avant d’aller plus loin.
Comment ajouter l’animation d’apparition
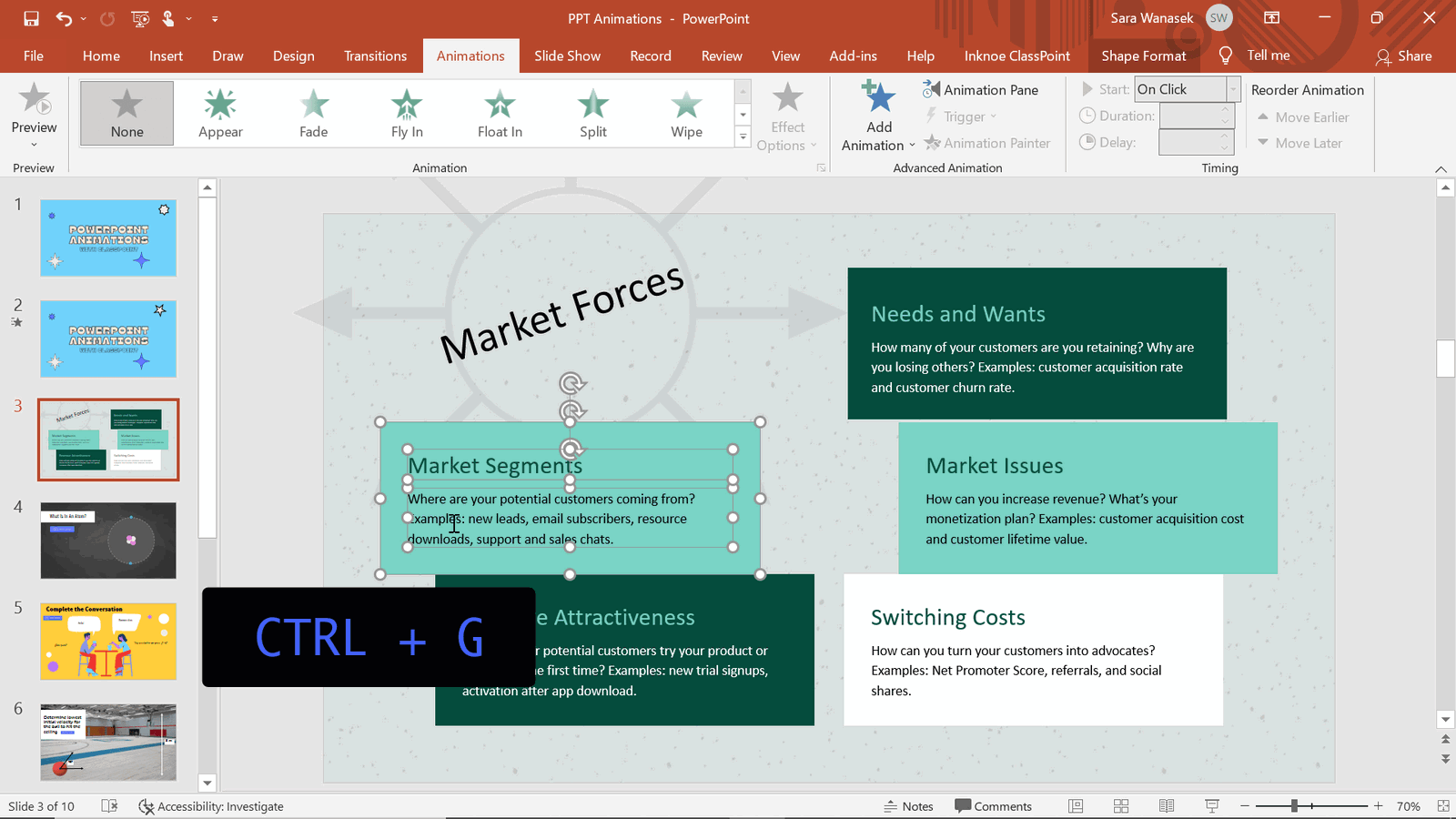
Étape 1 : Regroupez les objets que vous souhaitez voir apparaître ensemble.

Dans mon exemple ci-dessus, je voulais que le texte à l’intérieur de la forme correspondante apparaisse ensemble à l’écran. Pour ce faire, ils doivent être “regroupés”. Pour regrouper vos objets, maintenez la touche Majuscule enfoncée tout en cliquant sur tous les objets que vous souhaitez regrouper. Une fois qu’ils sont tous sélectionnés, cliquez sur les touches Contrôle + G pour les regrouper automatiquement.
Étape 2 : Ajouter une animation
Cliquez sur l’objet auquel vous souhaitez ajouter l’animation. Cliquez ensuite sur l’onglet Animations dans le ruban PowerPoint. Nous utilisons la première animation d’entrée, Appear, que vous pouvez voir dans l’encadré.
Pour découvrir d’autres animations d’entrée, cliquez sur la flèche déroulante dans le coin droit de la boîte Animations.
Étape 3 : Prévisualisation de l’animation
Lorsque vous sélectionnez une animation, vous en voyez un bref aperçu. Avec l’animation Appear, il est difficile de voir l’aperçu, je vous suggère donc de passer en mode présentation pour le voir !
Étape 4 : Répéter !
Répétez ce processus pour chaque objet que vous souhaitez animer. Il est utile de configurer les animations dans l’ordre dans lequel vous souhaitez qu’elles apparaissent, mais si vous avez fait une erreur ou si quelque chose doit être modifié, ouvrez le volet Animations. Cliquez et faites glisser pour réorganiser les animations.
Étape 5 : Modifier les animations
La vitesse et la durée des animations peuvent être modifiées si les paramètres automatiques ne conviennent pas. Cliquez avec le bouton droit de la souris sur l’animation dans le panneau Animations et cliquez sur Minutage. Ici, vous pouvez modifier la durée de l’animation et ajouter des répétitions si nécessaire.
Conseil de pro : La durée de votre animation a un impact considérable sur l’expérience de votre animation ! En règle générale, les animations doivent être rapides ; je recommande 0,5 seconde à moins qu’il n’y ait une raison de ralentir votre animation – comme dans mon exemple suivant !
Animation 2 : Tourner
Ensuite, vous pouvez ajouter une animation Emphasis aux éléments de votre diapositive. Ce type d’animation ajoute un peu de piquant aux objets de votre diapositive et, selon le contexte, peut aider à présenter et à expliquer votre matériel. L’exemple ci-dessus utilise l’animation Spin pour montrer qu’un atome n’est pas un objet stationnaire.
Comment ajouter l’animation de rotation à un atome ?
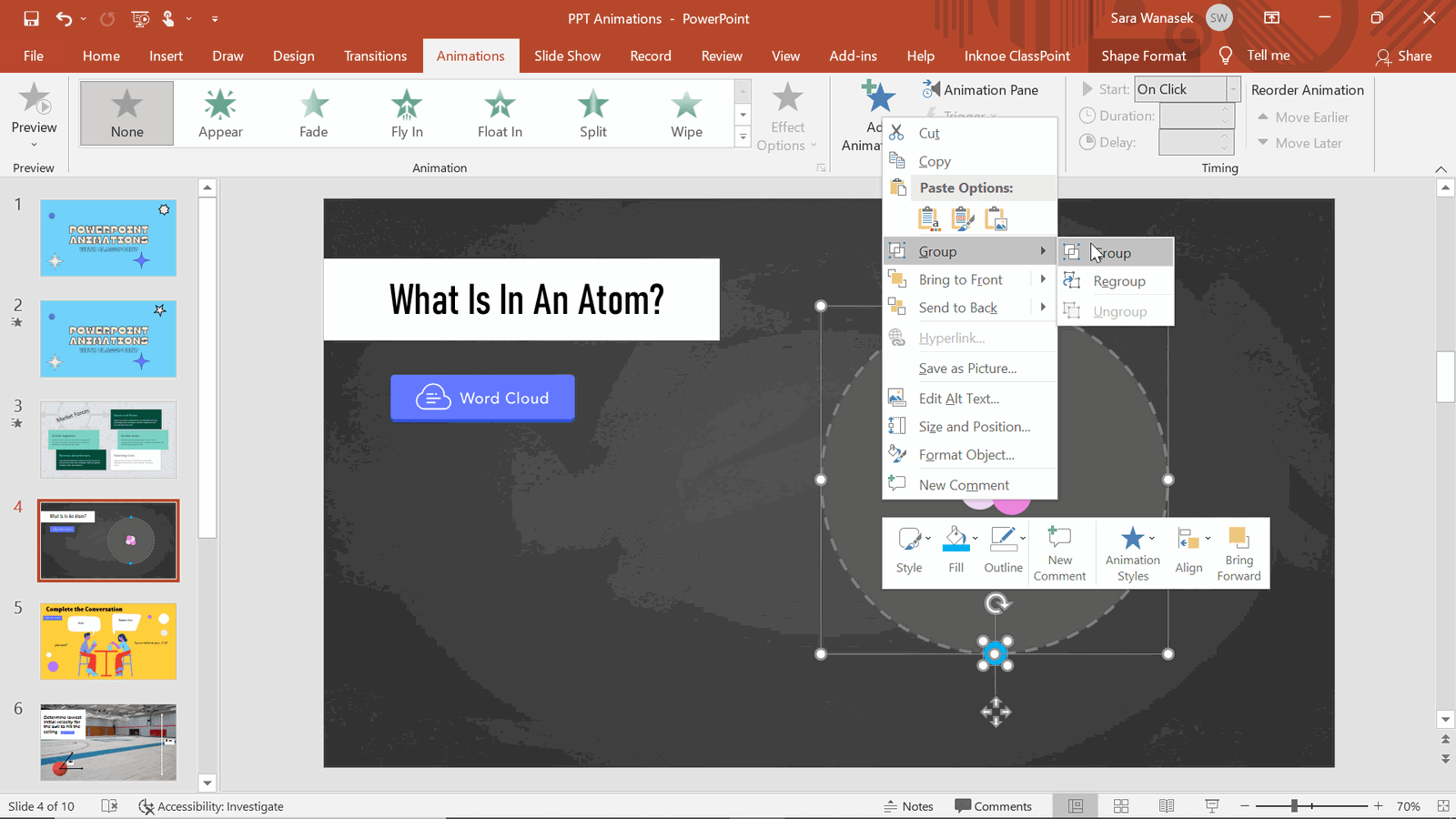
Étape 1 : Regroupez les objets que vous souhaitez voir apparaître ensemble.

Une fois que vous avez créé les images ou les formes que vous souhaitez faire tourner, vous devez d’abord les regrouper. Utilisez le raccourci CTRL + G ou cliquez avec le bouton droit de la souris et sélectionnez “Groupe”.
Ci-dessus, j’ai créé un diagramme Atom en utilisant les formes de PowerPoint. Je veux ajouter deux animations de spin pour montrer que les électrons extérieurs se déplacent dans une direction et les électrons du milieu dans une autre, c’est pourquoi je les ai regroupés séparément.
Étape 2 : Ajouter une animation
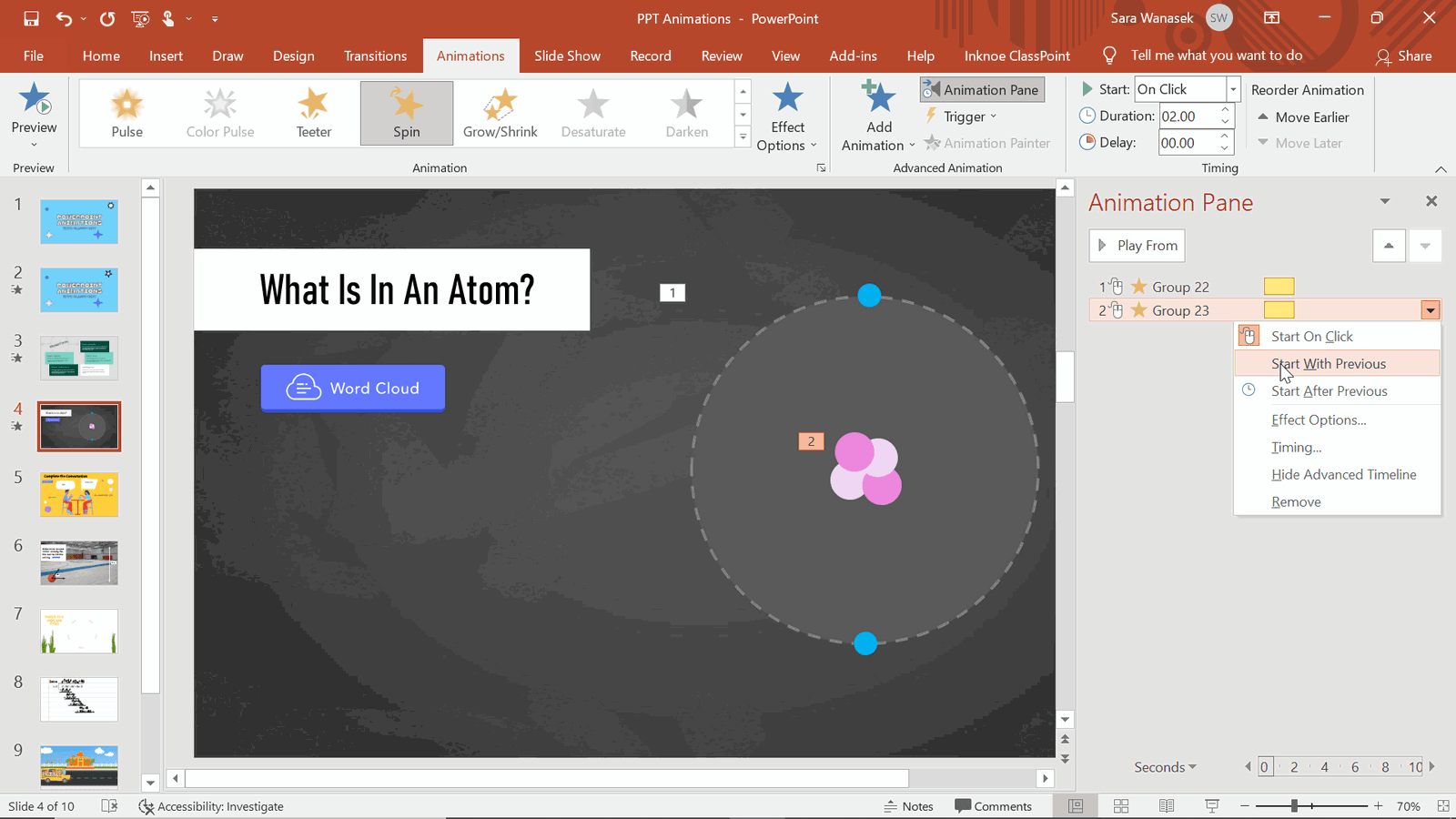
L’étape suivante consiste à ajouter l’animation de rotation aux deux groupes d’objets. Cliquez d’abord sur les électrons externes, puis, dans l’onglet Animations, sélectionnez la flèche vers le bas dans la case Animation pour faire apparaître d’autres animations. Dans la section Accentuation , choisissez Spin.
Étape 3 : Modifier l’heure de début de l’animation

Après avoir ajouté une animation, vous pouvez l’exécuter et y apporter les modifications souhaitées. Ici, les animations étaient automatiquement réglées pour apparaître l’une après l’autre, ce que je voulais changer.
Vous pouvez modifier l’heure de début de l’animation de l’atome dans le volet Animations à droite en cliquant avec le bouton droit de la souris sur l’animation “Groupe”. Pour faire apparaître les deux animations en même temps, cliquez sur la deuxième animation, les électrons internes, et choisissez“Commencer par la précédente“. Ici, vous pouvez également modifier l’animation pour qu’elle démarre “au clic” si vous souhaitez attendre pour faire tourner votre objet.
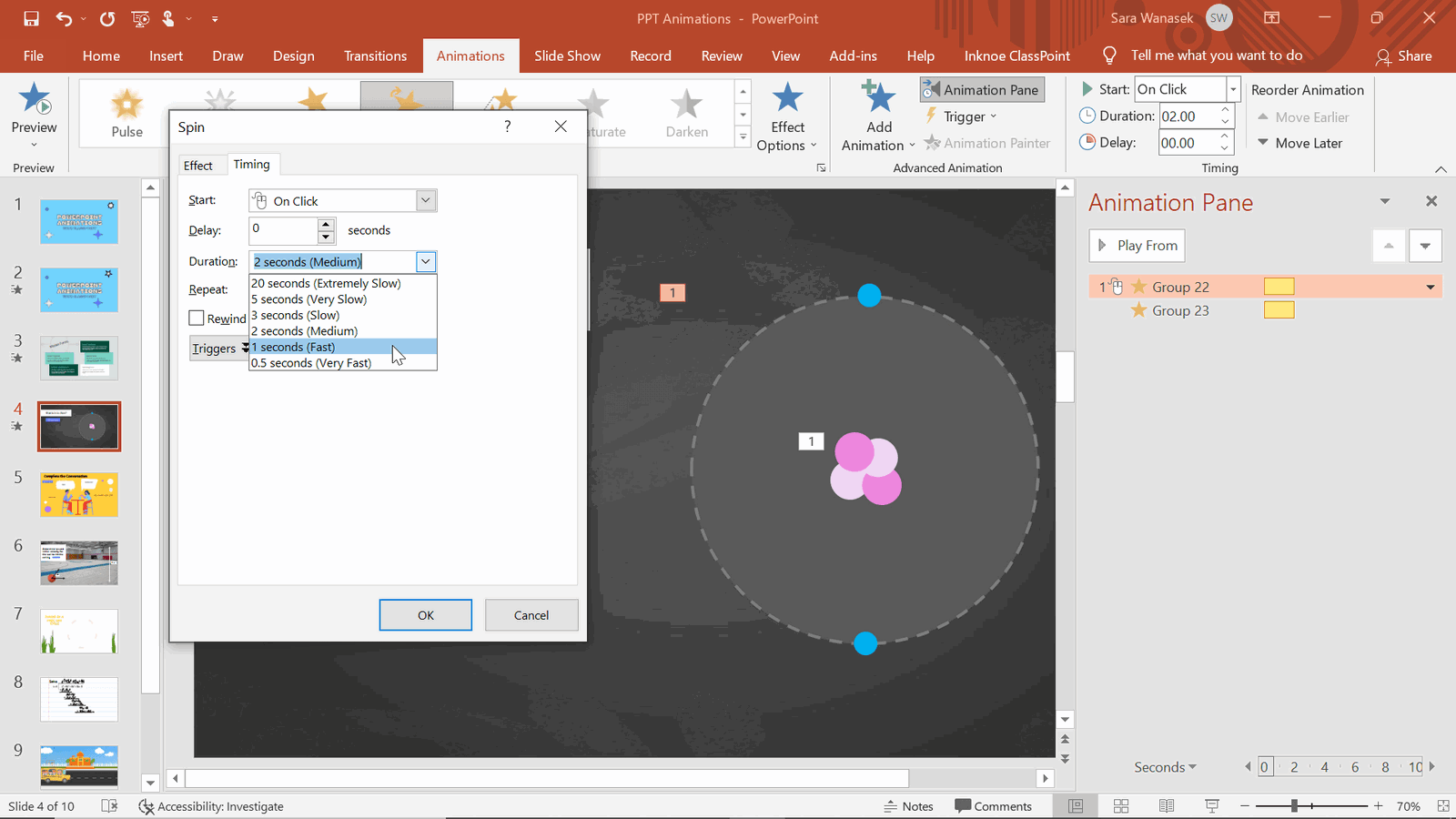
Étape 4 : Modifier le temps et la durée

Pour que mon diagramme représente mieux le matériel, j’ai également voulu modifier le calendrier. Comme les protons, les neutrons et les électrons ne tournent pas à la même vitesse, je peux modifier la durée du spin pour le montrer aux élèves !
Pour ce faire, cliquez avec le bouton droit de la souris sur l’objet groupé, puis sélectionnez Timing. Pour augmenter la vitesse d’essorage, modifiez la durée sur 1 seconde (rapide !).
Ensuite, pour modifier la durée totale de l’effet, vous pouvez éditer le paramètre Repeat! J’ai sélectionné Répéter 3 fois pour que l’effet entier dure 3 secondes.
Pour le cercle intérieur, je voulais ralentir la vitesse tout en respectant la durée totale de l’animation. Pour ce faire, cliquez sur l’animation du cercle intérieur et dans la section Timing, changer la durée à 3 secondes (lent) et ne pas la répéter.
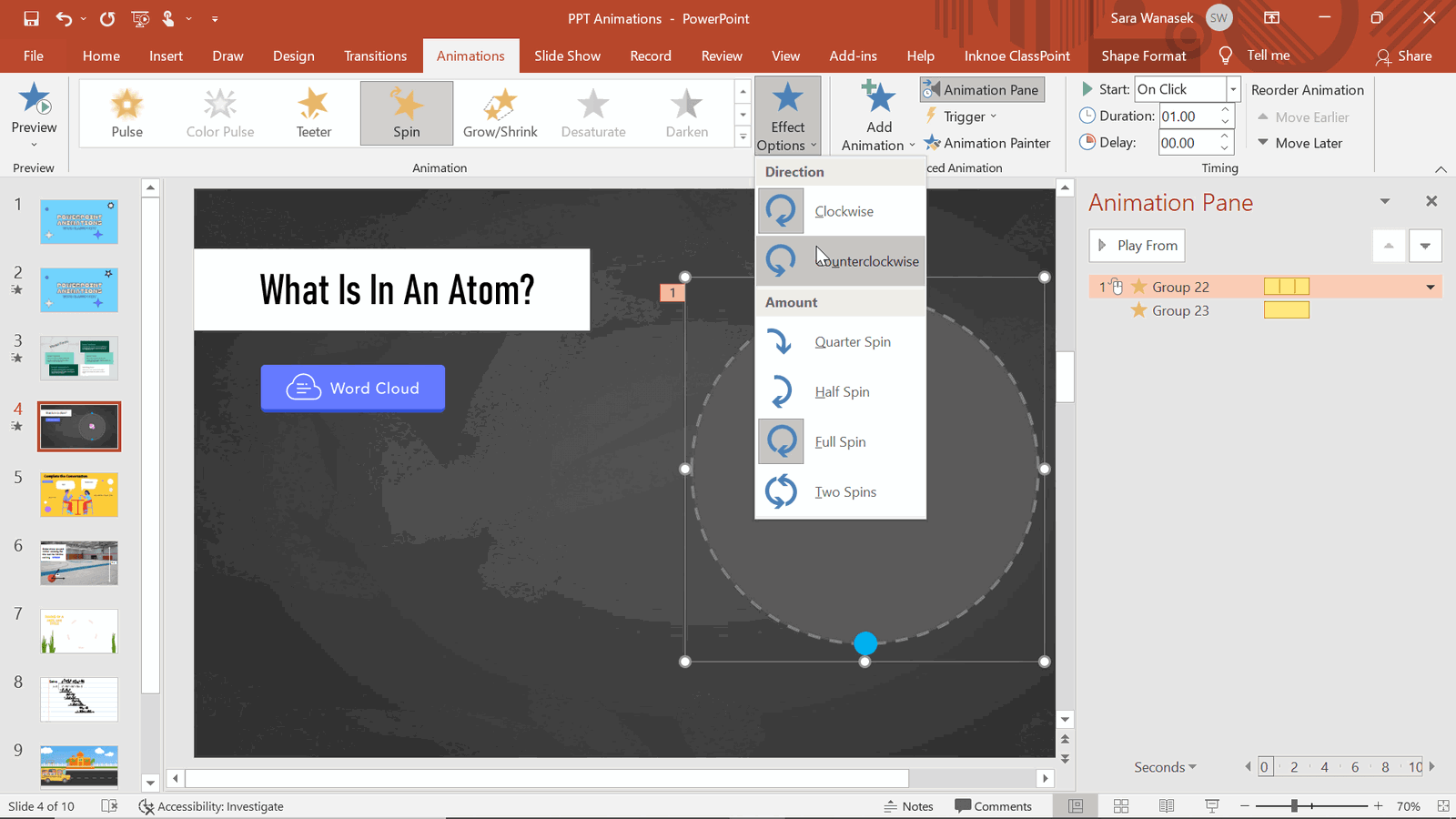
Étape 5 : Modifier les options de l’effet

Enfin, vous pouvez modifier l’effet de l’animation, ce qui, pour l’animation Spin, signifie la direction et l’ampleur de la rotation. Dans l’onglet Animations, cliquez sur le bouton Options d’effet.
Remontez jusqu’à l’aperçu et découvrez comment cette animation PPT m’a permis de démontrer le mouvement d’un atome !
Animation 3 & 4 : Disparaître et s’effacer
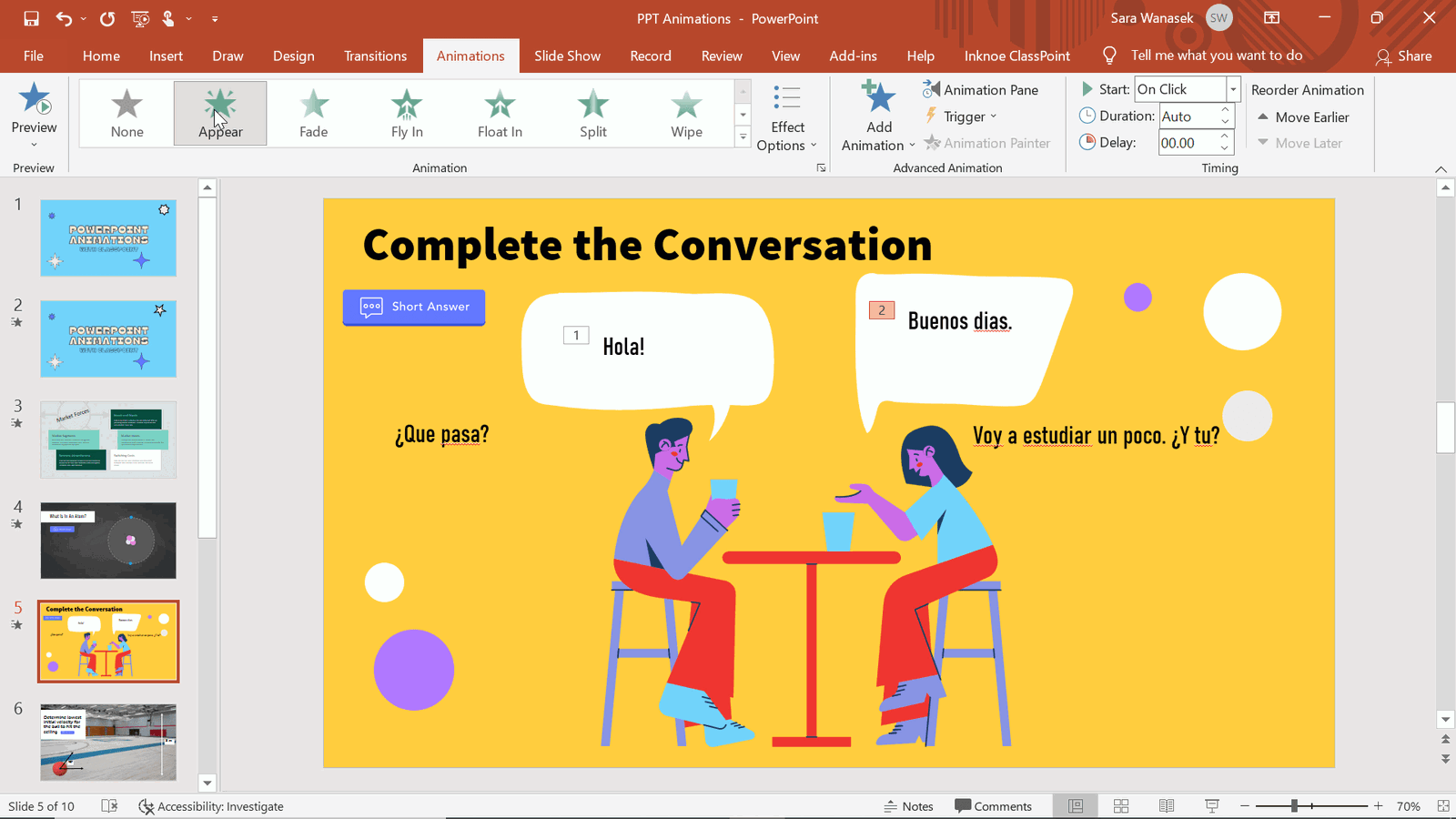
Les animations de sortie sont un excellent moyen d’inclure plus d’informations dans votre diapositive, sans encombrer l’espace. Par exemple, dans la diapositive ci-dessus, j’ai montré une conversation entre amis – idéal pour un cours de langue étrangère ! Au lieu de créer une nouvelle diapositive pour chaque texte ou de faire plusieurs bulles, j’ai utilisé un mélange d’ animations d’entrée et de sortie !
Comment utiliser les animations d’entrée et de sortie pour illustrer une conversation ?
Étape 1 : Réfléchir à l’ordre des animations et les ajouter

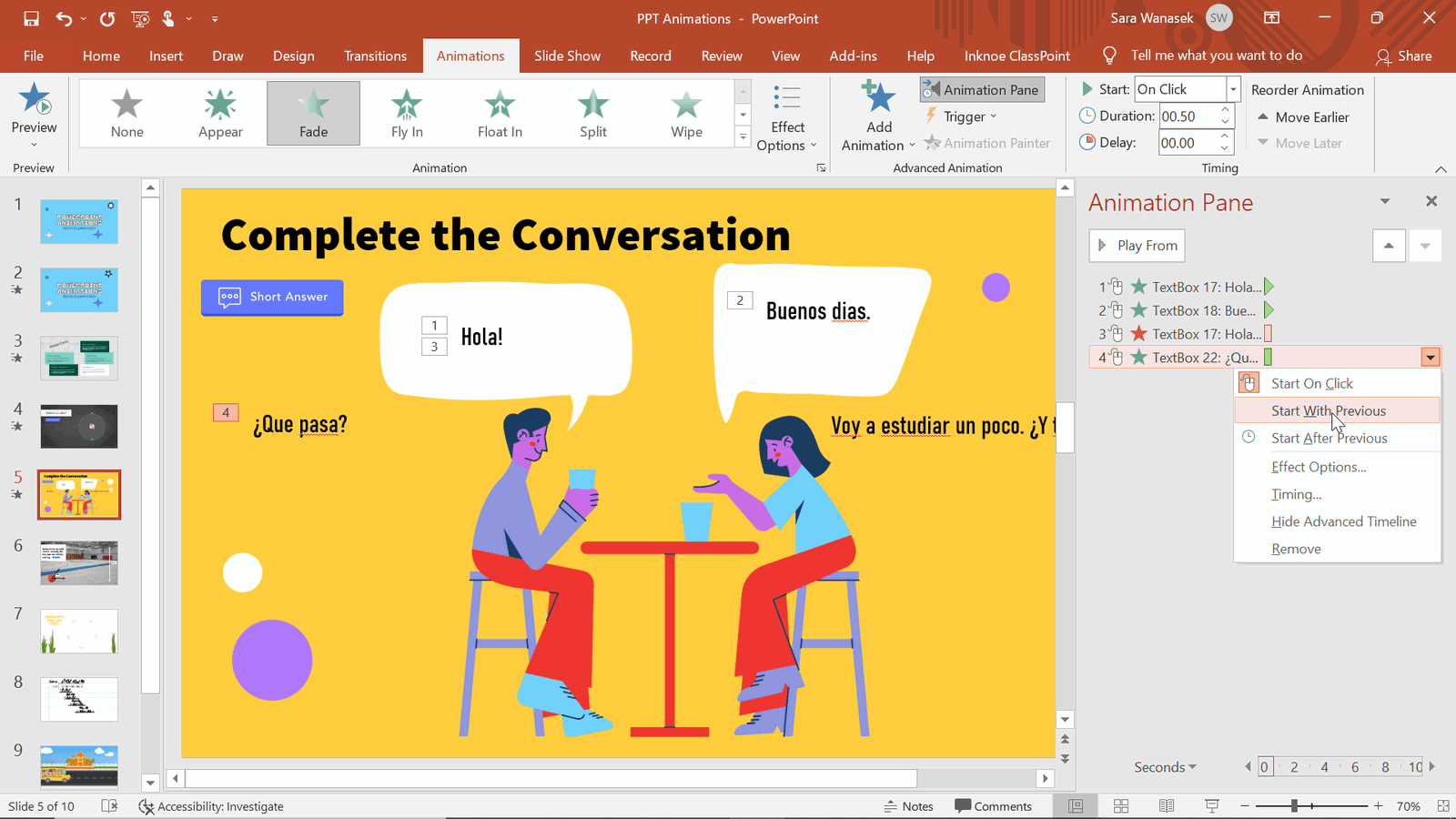
Quel texte apparaîtra en premier ? disparaîtra en premier ? Dans l’exemple ci-dessus, j’ai 4 zones de texte qui vont aller et venir à partir de leurs bulles respectives. (Je trouve qu’il est plus facile d’ajouter un nouveau texte de dialogue sous la bulle, d’ajouter les animations, puis de les placer en couches au bon endroit).
Une fois que c’est fait, cliquez sur la première zone de texte, puis ajoutez votre effet d’entrée. Je suggère d’opter pour “fade” ou “appear”, qui sont les moins gênants.
Répéter l’opération pour le deuxième texte apparaissant. C’est en ajoutant la troisième zone de texte que les choses se compliquent.
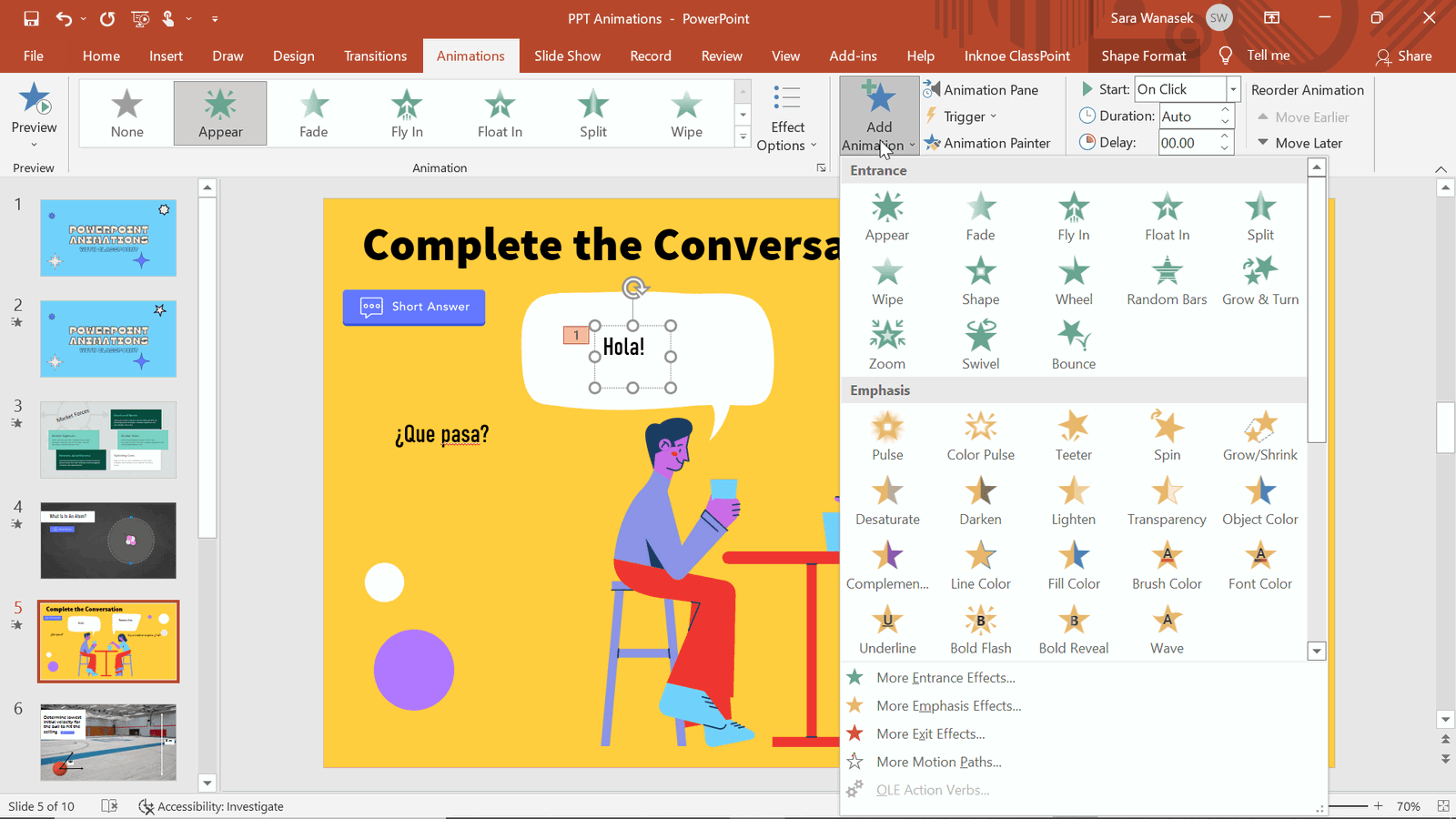
Étape 2 : Ajouter une animation supplémentaire à un objet

Pour que le troisième texte puisse apparaître, il faut que le premier disparaisse. Cliquez sur la première zone de texte comportant une animation. Cliquez ensuite sur le bouton“Ajouter une animation” sur le ruban supérieur. À partir de là, ajoutez l’effet d’animation de disparition. Vous verrez maintenant un chiffre 1 et un chiffre 3 à côté de votre zone de texte, indiquant l’emplacement de ces animations.
Répétez cette opération pour les animations suivantes de votre séquence.
Étape 3 : Modifier l’heure de début des animations

Pour l’exemple d’une conversation, je veux que le texte qui disparaît et le texte de remplacement qui entre apparaissent et disparaissent en même temps. Par exemple, nos 3ème et 4ème animations ci-dessus. Cliquez avec le bouton droit de la souris sur la quatrième animation dans le panneau d’animation et sélectionnez“Commencer par la précédente“. Désormais, “Hola” disparaîtra au moment où “Que Pasa ?” apparaîtra.
Répétez cette opération pour toutes les autres animations de votre séquence.
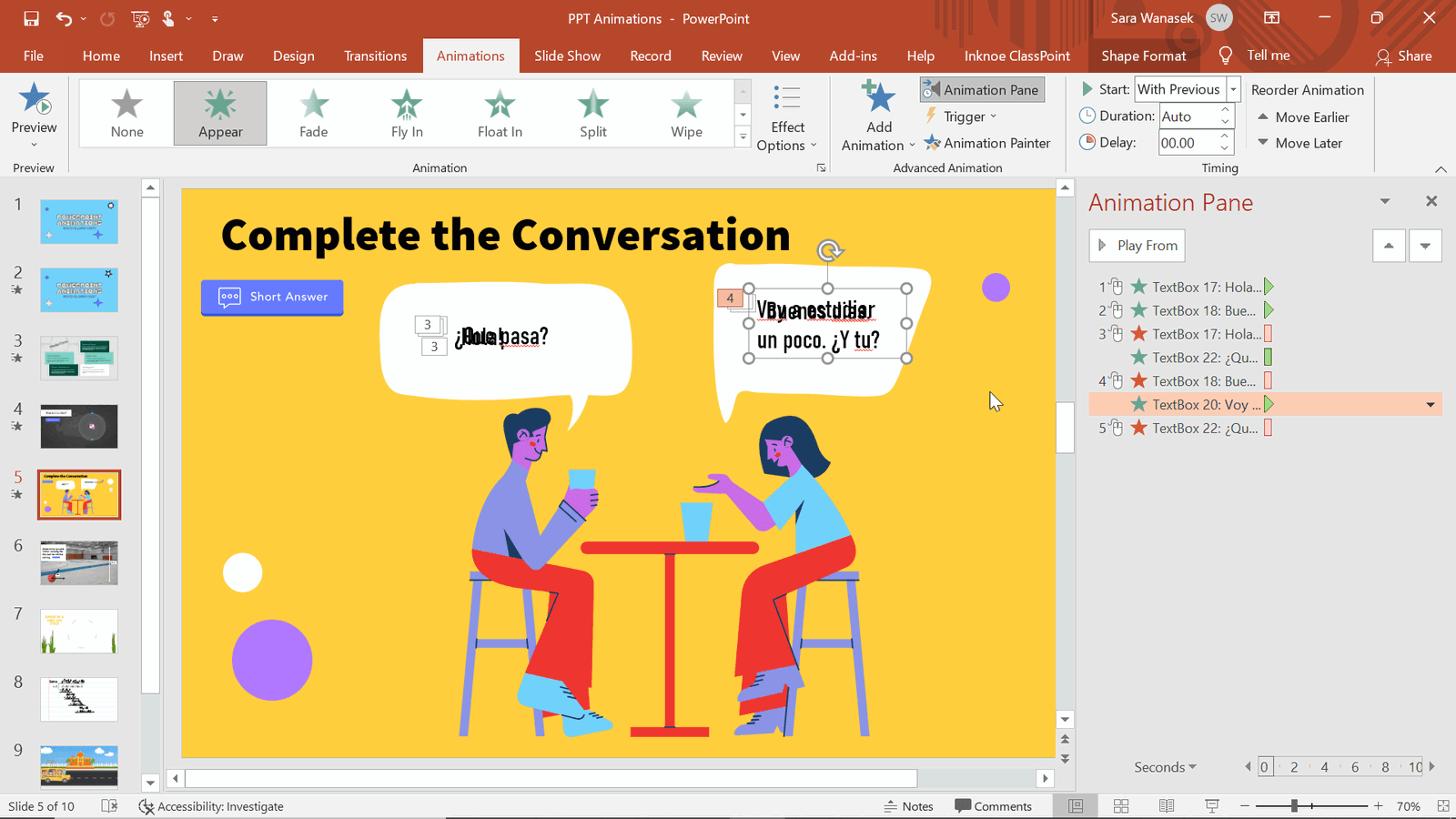
Étape 4 : Placer les zones de texte au bon endroit

Lorsque toutes les animations sont terminées et placées dans le bon ordre, nous pouvons déplacer le texte à l’endroit exact où nous le souhaitons. Nous avons déplacé nos textes les uns au-dessus des autres pour qu’ils apparaissent tous au même endroit dans les bulles.
Vous pouvez maintenant passer en mode présentation et cliquer pour voir si la conversation se déroule comme vous le souhaitez !
Animation 5 & 6 : Ligne et chemin personnalisé
Outre les animations d’entrée, d’accentuation et de sortie, PowerPoint dispose également d’une section d’animations appelée Animations de trajectoire de mouvement. Ces animations permettent à votre élément de commencer à un endroit de votre diapositive, puis de se terminer à un autre.
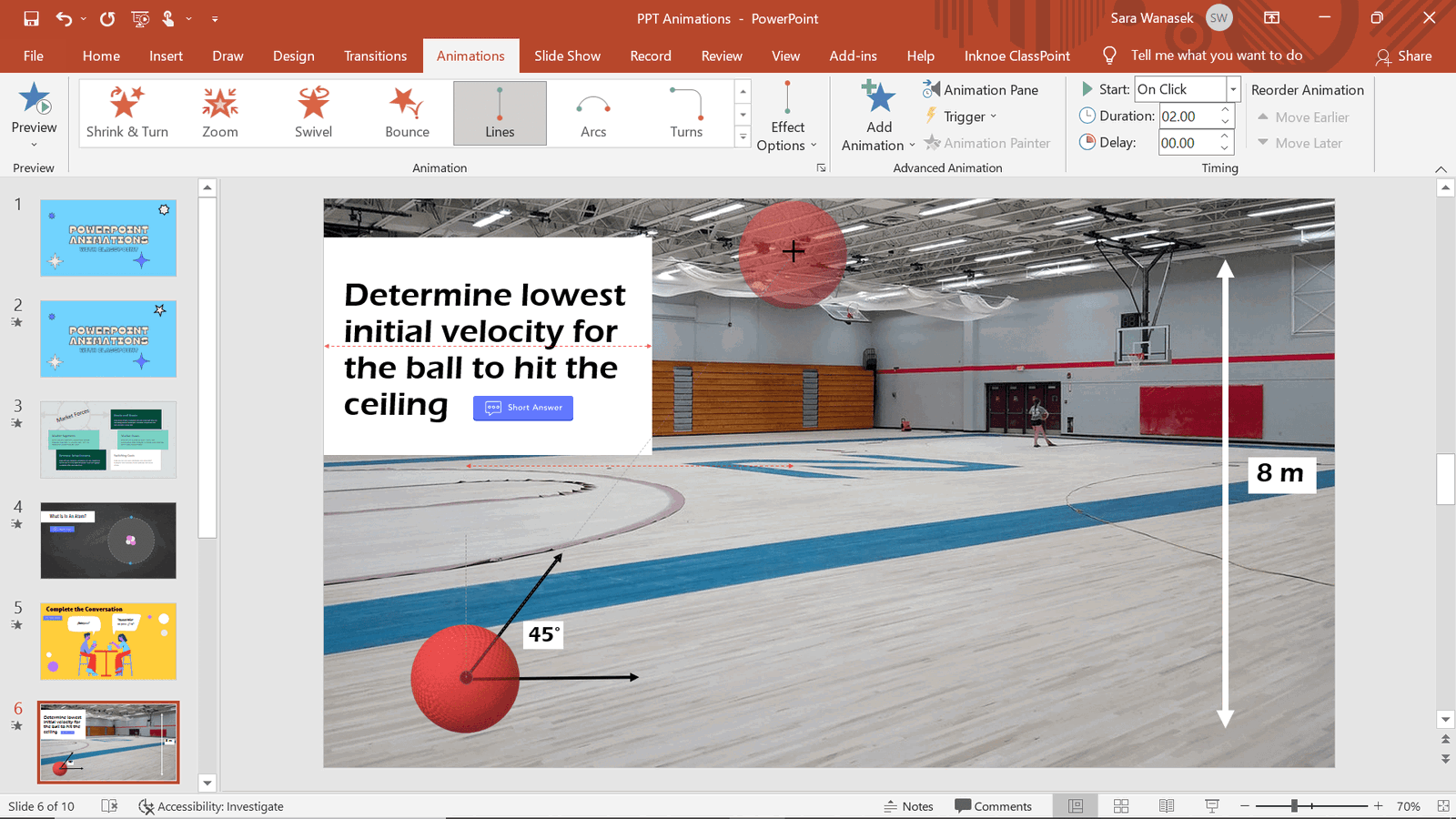
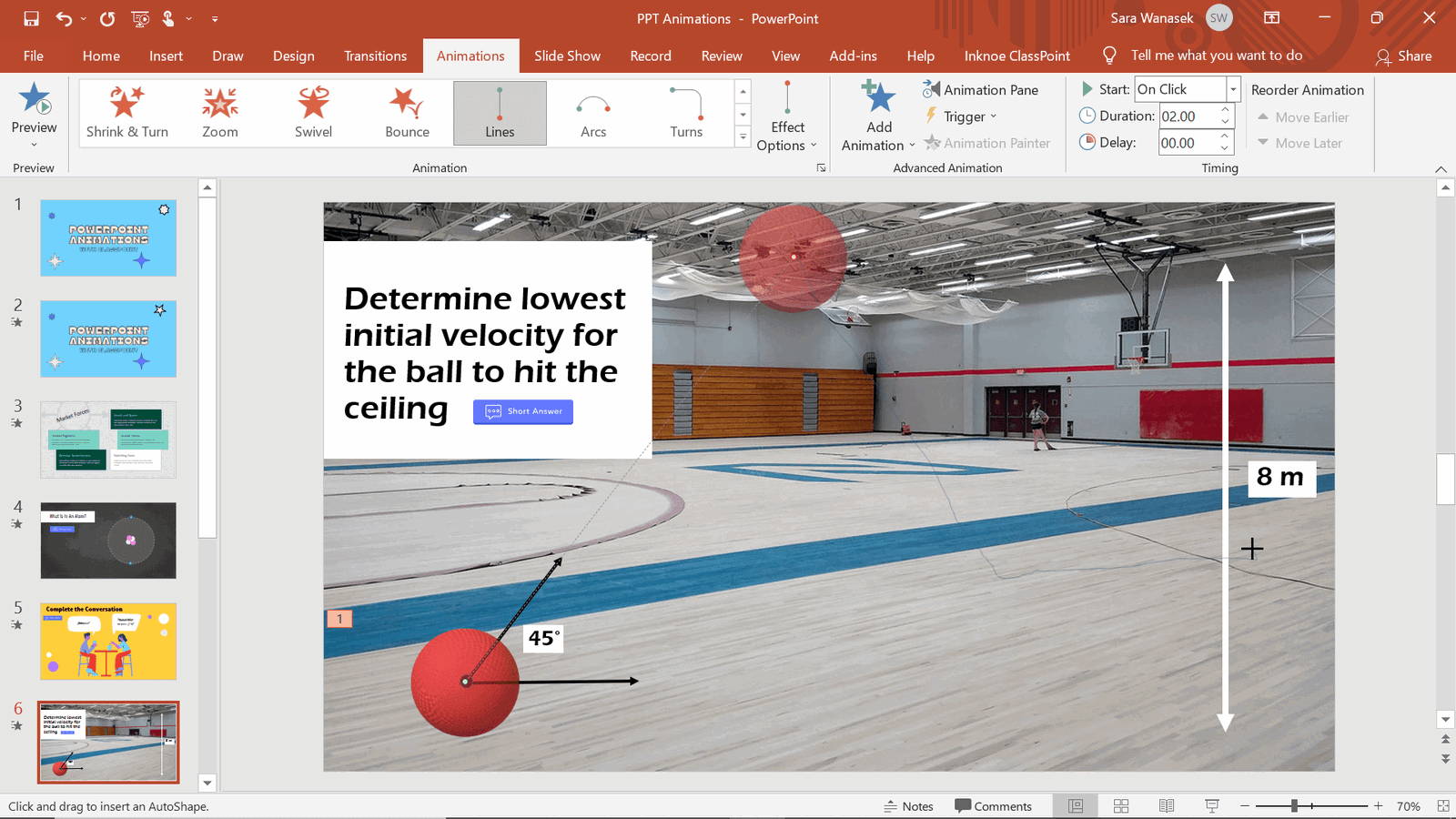
Il s’agit d’un outil utile qui évite aux élèves de devoir animer mentalement les informations eux-mêmes. Ils peuvent désormais comprendre pleinement le mouvement et se concentrer davantage sur l’activité éducative. Cet outil peut être utilisé pour de nombreux sujets différents, ou simplement pour s’amuser, mais je l’ai utilisé ci-dessus pour illustrer un problème de physique. Ici, les élèves doivent déterminer la vitesse initiale dont la balle a besoin pour atteindre le plafond.
Comment créer une animation de type “Motion Path” ?
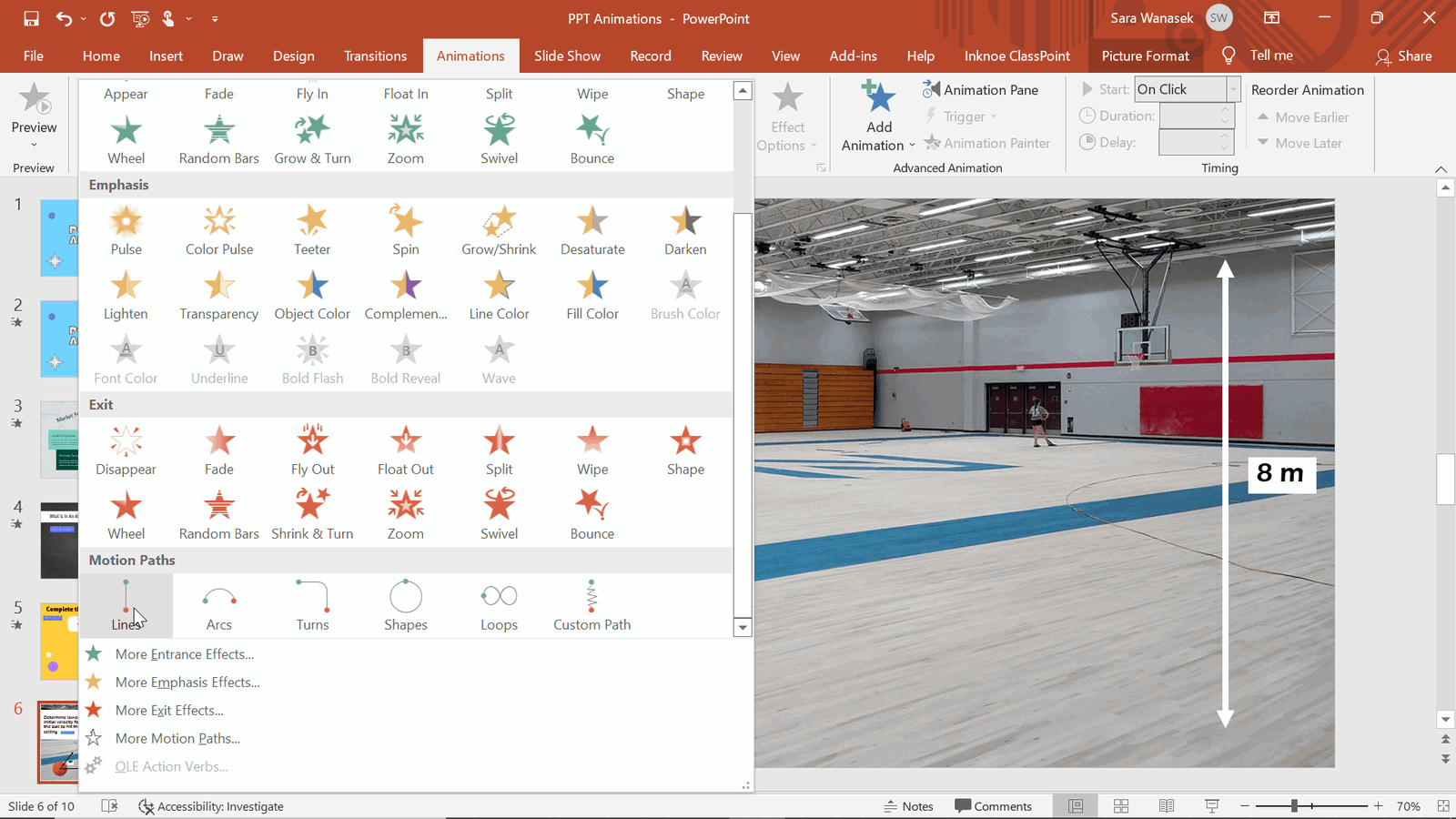
Étape 1 : Ajouter une animation de trajectoire de mouvement

Pour illustrer le mouvement de la balle, nous utiliserons deux animations différentes. Cliquez sur la balle et ouvrez les choix d’animation. Faites défiler vers le bas jusqu’à ce que vous voyiez la section Motion Path. Sélectionnez l’option Ligne.
Étape 2 : Modifier les options et l’emplacement de l’effet

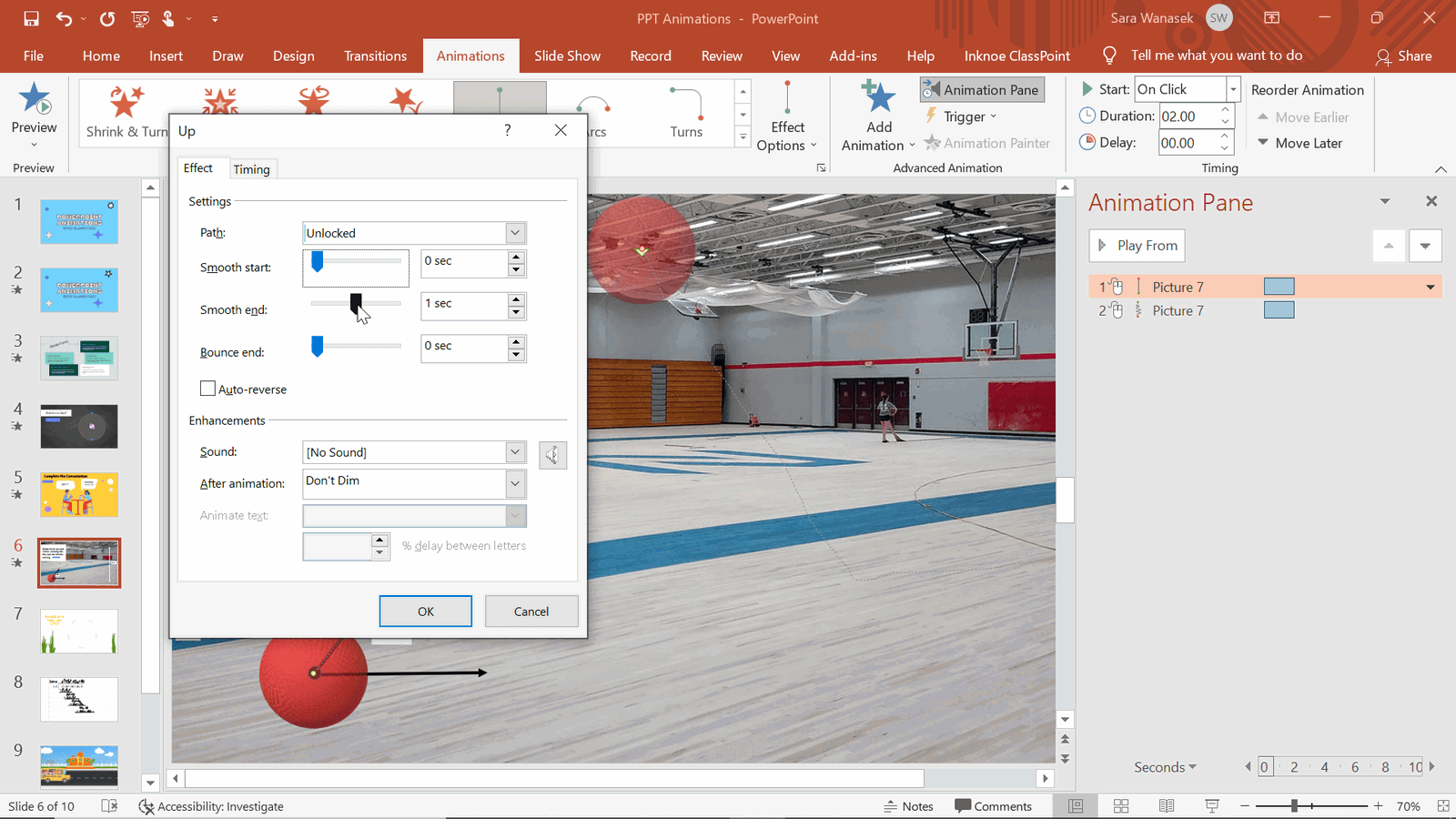
La valeur par défaut de la trajectoire de mouvement de ligne est vers le bas, mais comme je veux animer le ballon en le faisant monter, j’ai changé la direction de la trajectoire de mouvement. Pour ce faire, cliquez sur le bouton Effect Options et sélectionnez l’option Up. Maintenant, la balle monte, mais elle n’est pas encore aussi haute que je le souhaiterais. Pour l’ajuster à la hauteur ou à l’emplacement souhaité, cliquez sur la flèche rouge et faites-la glisser jusqu’à l’emplacement souhaité.
Pour prévisualiser votre animation pendant que vous la créez, cliquez sur l’étoile d’animation sur le côté de votre diapositive actuelle dans le panneau de prévisualisation des diapositives de gauche. À ce stade, vous devriez voir la balle atteindre le plafond.
Étape 3 : Ajouter une animation de chemin personnalisée

Maintenant que la balle a atteint le plafond, je veux que la gravité la ramène au sol. Pour ce faire, cliquez sur la balle, puis sur le bouton Ajouter une animation. Faites défiler vers le bas jusqu’à l’animation Motion Path et cliquez cette fois sur Custom Path. Cette option vous permet de dessiner un chemin de déplacement n’importe où sur votre diapositive.
Pour commencer, cliquez sur l’endroit où la balle s’est arrêtée en haut de la diapositive, tracez une ligne jusqu’au sol et cliquer pour ajouter un arrêt. J’ai ajouté un “arrêt” pour rendre le jeu plus réaliste en faisant en sorte que la balle frappe le côté du toboggan (ou le mur !). Pour ce faire, continuez à dessiner une ligne jusqu’au bord du toboggan et cliquez pour arrêter une dernière fois. Pour terminer, cliquez sur le bouton ESC pour arrêter la création de votre chemin .
Étape 4 : Modifier les effets d’animation

Après avoir prévisualisé votre animation, il se peut que vous souhaitiez y apporter quelques modifications. Par exemple :
- Faire en sorte que l’animation du chemin personnalisé commence après l’étape précédente.
- Supprimez le délai entre les transitions en cliquant avec le bouton droit de la souris sur les animations et en ouvrant les options d’effet. Ramener le début et la fin du lissage à 0.
Après ces modifications, vous pouvez à nouveau prévisualiser votre animation et apporter des modifications au timing comme nous l’avons fait pour l’animation 2.
Animation 7 : Transition Morph
Le morphage d’images est un excellent moyen de montrer visuellement des changements ou des effets au cours d’une présentation. Morph Transition n’est pas techniquement une animation PowerPoint – c’est une transition ! Mais la transition Morph fonctionne de la même manière. Cette transition est un excellent moyen d’ajouter un peu d’animation à un objet lorsque vous passez d’une diapositive à l’autre. Avec la transition Morph et un peu de changement de nom, différentes images ou textes peuvent être transformés l’un en l’autre. Cette fonction, Enhanced Morph, est un excellent moyen de mettre l’accent sur les changements en cours ou de montrer des étapes qui s’influencent mutuellement.
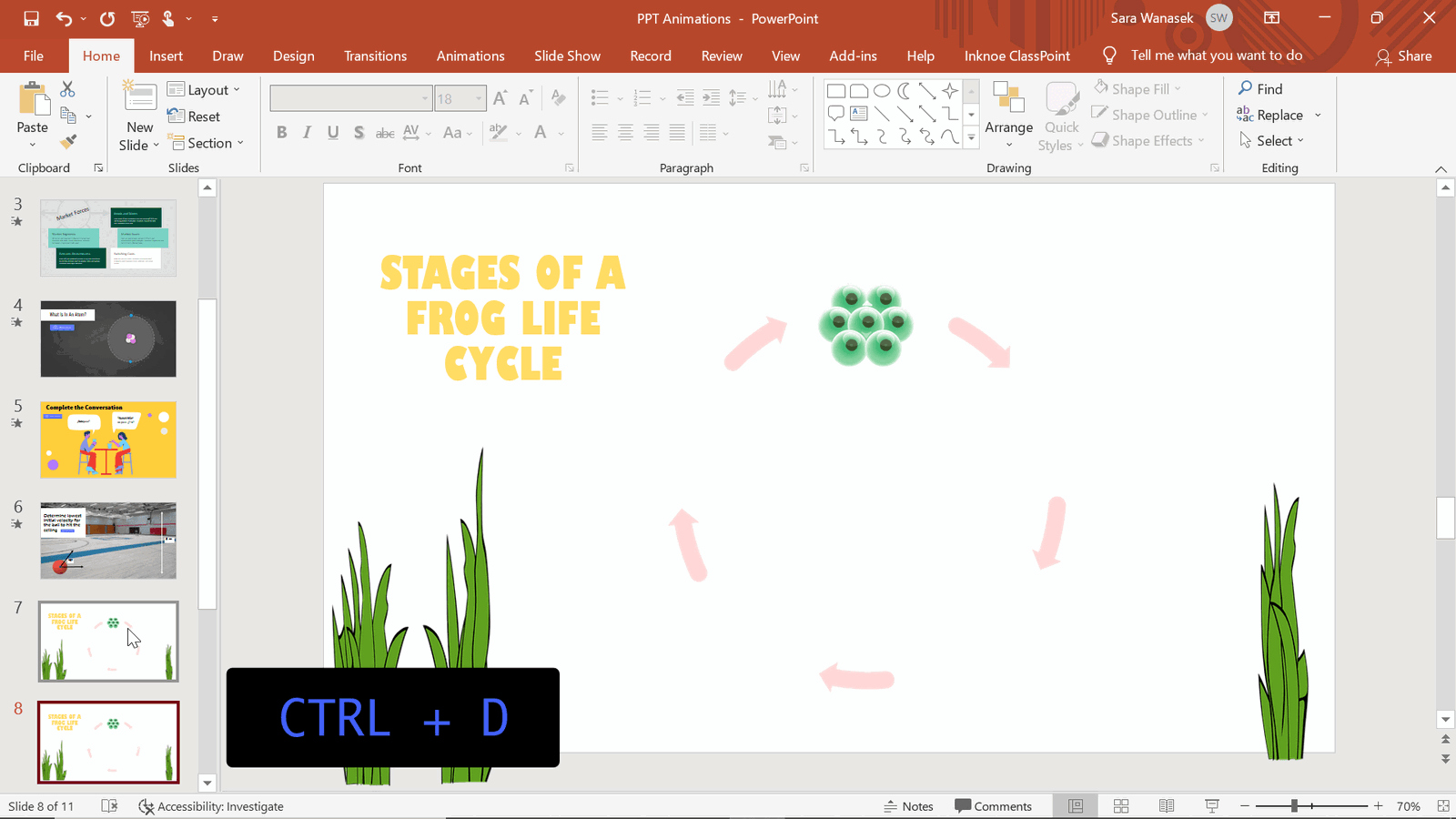
Dans l’exemple ci-dessus, j’ai des images différentes pour chaque étape du cycle de vie d’une grenouille. Au lieu de tout montrer en même temps, nous pouvons séparer les diapositives les unes des autres pour aider les élèves à visualiser cette transition.
Comment utiliser la transition Morph
Étape 1 : Créer votre première diapositive et la dupliquer

Comme il s’agit d’une transition et non d’une animation, ce processus prendra plusieurs diapositives. Commencez par la première diapositive avec la première image. Dupliquez ensuite la diapositive en cliquant avec le bouton droit de la souris et en cliquant sur Dupliquer, ou en appuyant sur CTRL + D, pour poursuivre vos phases.
Vous pouvez ensuite ajouter l’image suivante du cycle et supprimer la première image dans la deuxième diapositive.
Étape 2 : Renommer les images

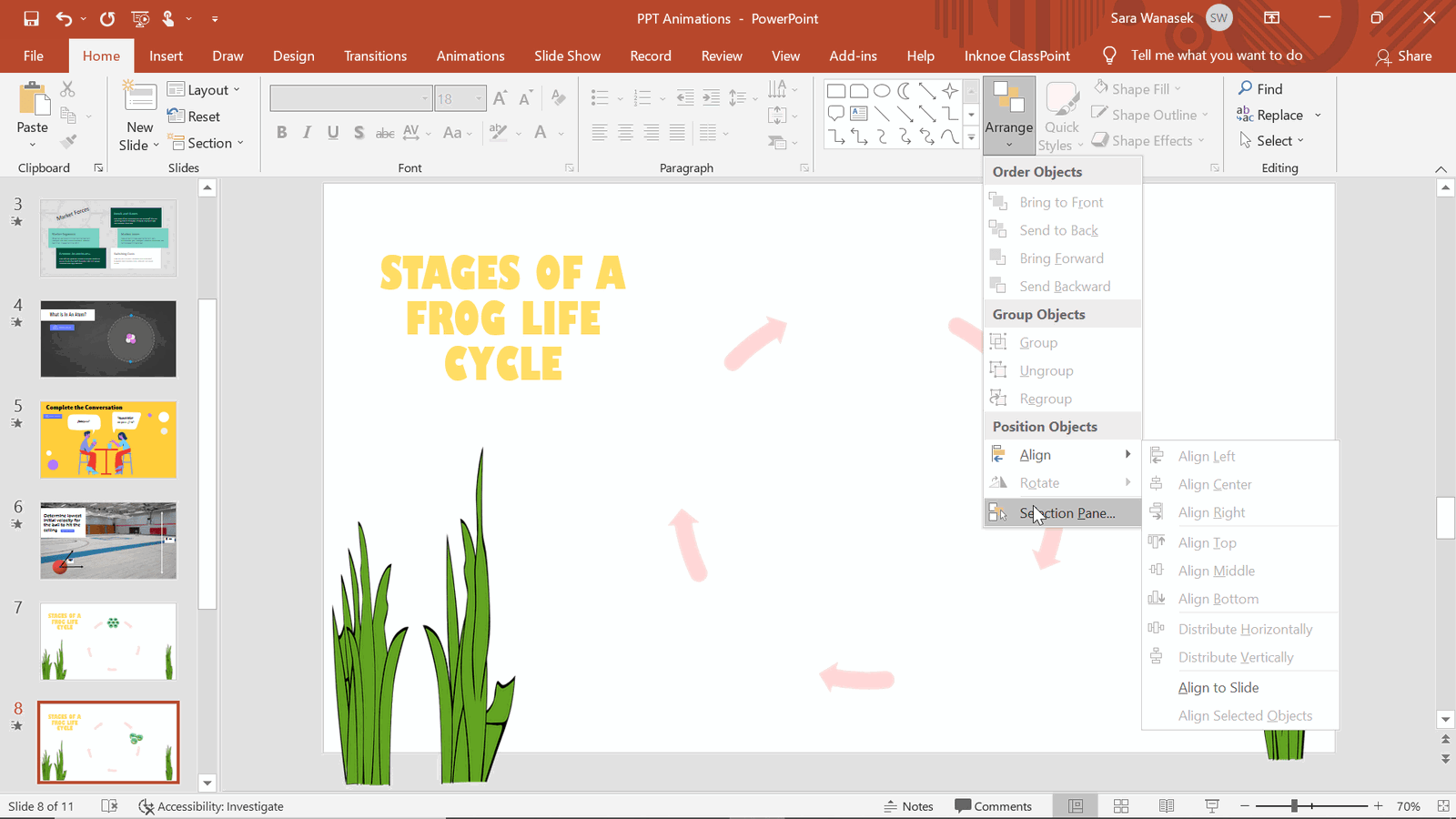
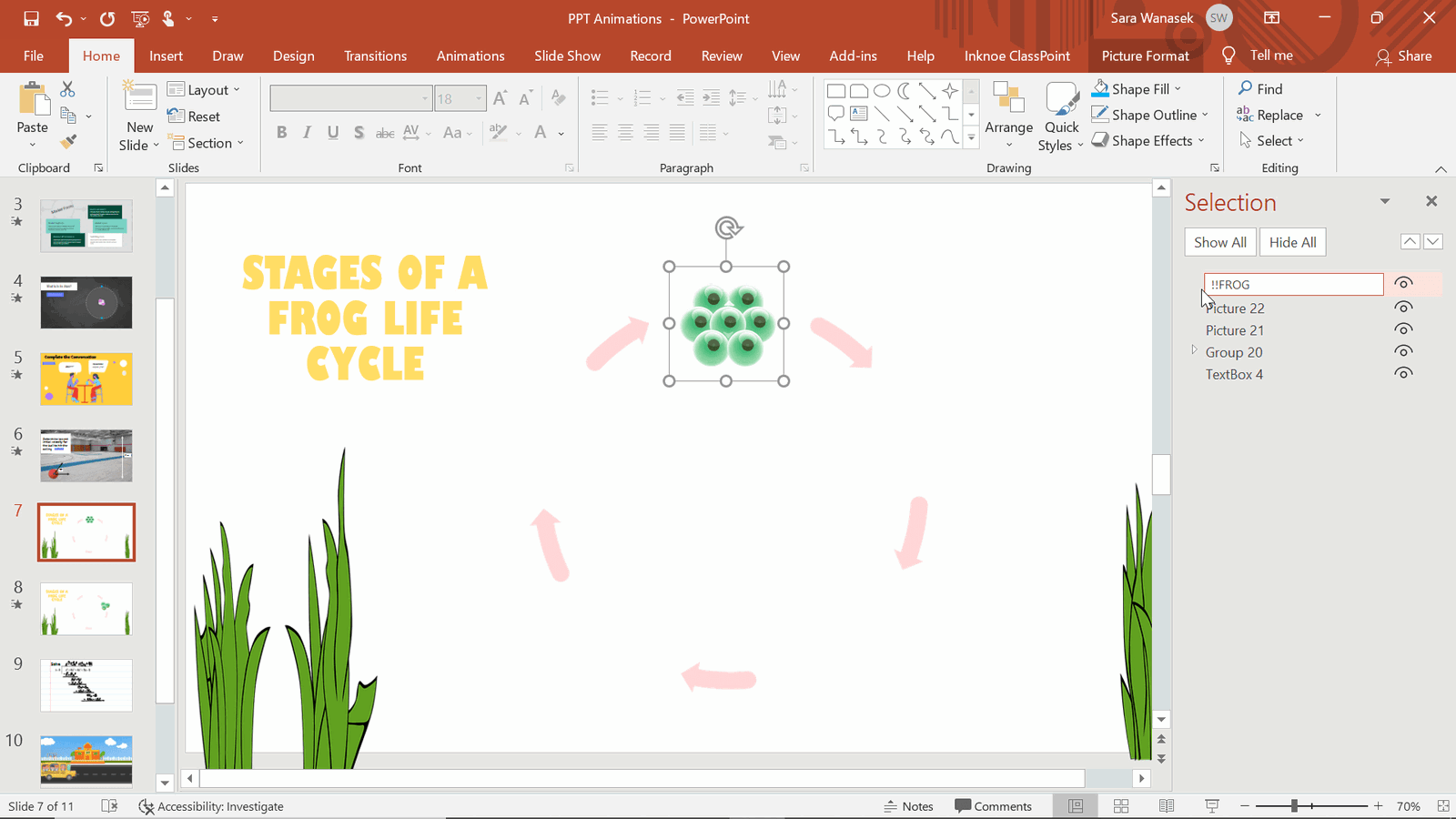
Pour que PowerPoint reconnaisse ces deux images différentes et passe de l’une à l’autre, les deux images doivent avoir le même nom. Ouvrez le volet de sélection dans le menu déroulant Arranger .

Le volet de sélection affiche les noms des objets de votre diapositive. Sélectionnez l’image que vous souhaitez transformer pour que son nom soit mis en évidence dans le volet de sélection. Vous devez renommer cette image et l’image de la deuxième diapositive pour qu’elles correspondent.
Lors de la procédure de renommage, vous pouvez lui donner le nom que vous souhaitez, MAIS il doit commencer par deux points d’exclamation ( !!). J’ai nommé le nôtre “!!FROG” Maintenant, copiez ce nom et revenez à la diapositive suivante. Cliquez sur l’image ajoutée et collez ce même nom dans le volet de sélection.
Étape 3 : Ajouter la transition Morph

Maintenant que les deux images portent le même nom, vous pouvez ajouter votre transition Morph.
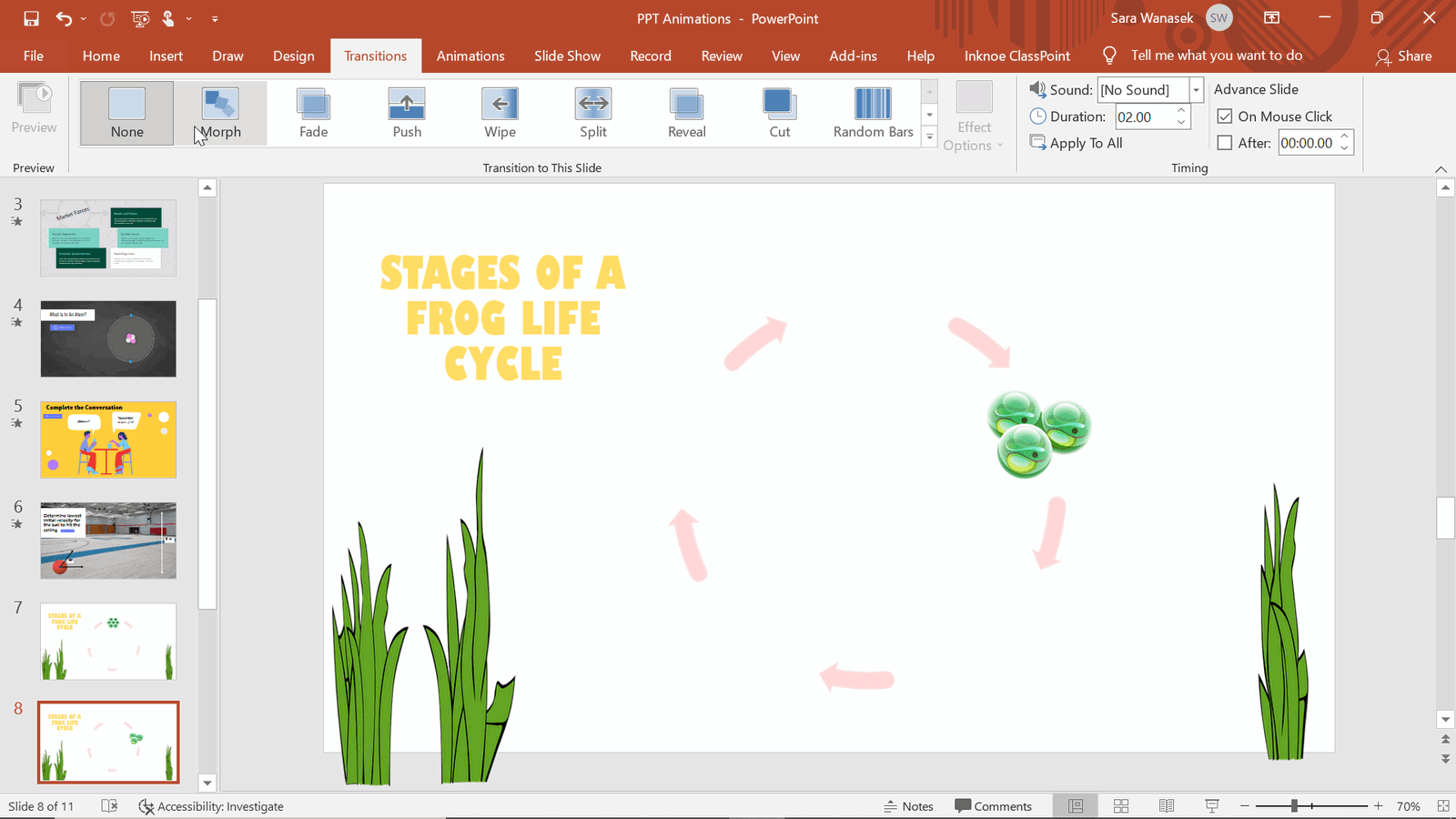
Cliquez sur la deuxième diapositive de votre processus et, dans l’onglet Transitions du ruban PowerPoint, cliquez sur la transition Morph. Vous verrez un aperçu de votre transition et de votre mouvement entre les deux premières étapes de votre cycle de vie.
Étape 4 : Répéter pour toutes les étapes du cycle
Répétez la duplication et le changement de nom de l’image si nécessaire.
Animation 8 : Essuyer
Notre dernière suggestion d’animation PowerPoint est l’animation Wipe. Cette fonction est parfaitement adaptée aux fonctions de dessin de PowerPoint.
Vous n’avez peut-être pas d’écran tactile pour ajouter des annotations lors de vos présentations avec vos élèves ; cependant, avec cette simple animation par étapes, vous pouvez créer un flux de travail d’écriture expressive, de dessin ou de résolution de problèmes similaire à celui que vous auriez si vous dessiniez et annotiez en direct. Les annotations peuvent aider à mettre l’accent sur certaines parties du matériel de présentation, à les mettre en perspective ou à les comprendre.
Dans l’exemple ci-dessus, j’ai utilisé cette animation Wipe + dessin pour un problème de mathématiques. Vous avez peut-être donné à vos élèves le temps de travailler sur l’exemple par eux-mêmes et il est maintenant temps de le revoir. Au lieu de vous contenter de discuter, dessinez la réponse avant de la présenter, puis ajoutez des animations. De cette façon, vous pouvez dévoiler le problème étape par étape pour ajouter du suspense et répondre à toutes les questions des élèves pendant que le problème est traité.
Comment utiliser le dessin avec les animations
Étape 1 : Ajouter des annotations à la diapositive
Complétez vos annotations en allant dans l’onglet Dessin et en écrivant ce que vous souhaitez voir apparaître à l’écran. Lisez plus d’informations sur l’onglet Dessiner et sur la façon de le faire sans écran tactile.
Étape 2 : Ajouter des animations
Réfléchissez à l’ordre dans lequel vous voulez que vos dessins apparaissent, puis commencez par cliquer sur le premier dessin et ajoutez l’animation d’effacement.
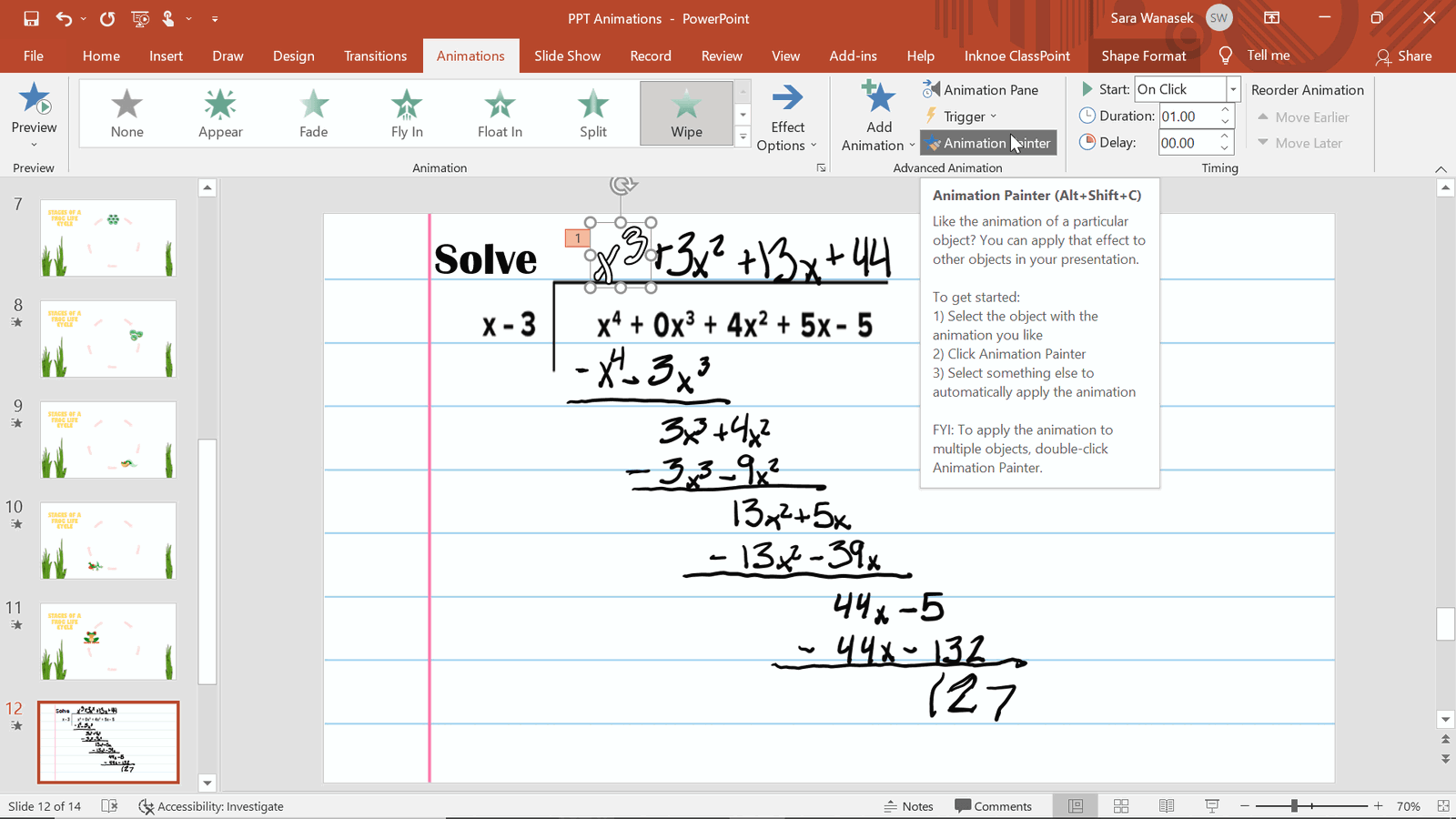
Étape 3 : Utiliser Animation Painter pour les animations répétitives

Si toutes les étapes reçoivent la même animation, utilisez le Peintre d’animation. Semblable à l’autre peintre de formatage de PowerPoint, ce peintre d’animation copiera les animations d’un objet et les collera sur un autre. Cela peut vous faire gagner beaucoup de temps !
Une fois que toutes les animations ont été ajoutées, modifiez la synchronisation et donnez un aperçu !
Résumé
Ces huit animations PowerPoint simples peuvent être ajoutées rapidement et facilement (une fois que vous avez pris le coup de main) à n’importe laquelle de vos présentations PowerPoint ! Et si vous utilisez des animations, vous êtes sur la bonne voie pour réaliser des présentations PowerPoint plus passionnantes, plus mémorables et plus attrayantes.
Pour plus de conseils sur la création de présentations PowerPoint plus interactives et attrayantes, consultez les articles ci-dessous :